psv中间跨版本项目,初运行状态
This commit is contained in:
parent
6c6761c4e3
commit
1ba9269d1c
8
AxibugEmuOnline.Client.Transplant/Assets/Editors.meta
Normal file
8
AxibugEmuOnline.Client.Transplant/Assets/Editors.meta
Normal file
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: fd41663b74cbfcc45a028bc891a8c4fc
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,16 @@
|
||||
{
|
||||
"name": "AxibugEmuOnline.Editor",
|
||||
"references": [
|
||||
"AxibugEmuOnline.Client"
|
||||
],
|
||||
"optionalUnityReferences": [],
|
||||
"includePlatforms": [
|
||||
"Editor"
|
||||
],
|
||||
"excludePlatforms": [],
|
||||
"allowUnsafeCode": false,
|
||||
"overrideReferences": false,
|
||||
"precompiledReferences": [],
|
||||
"autoReferenced": true,
|
||||
"defineConstraints": []
|
||||
}
|
||||
@ -0,0 +1,7 @@
|
||||
fileFormatVersion: 2
|
||||
guid: a37804d4d608e1e4bb8204f442ab0e60
|
||||
AssemblyDefinitionImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,48 @@
|
||||
using AxibugEmuOnline.Client;
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
namespace AxibugEmuOnline.Editors
|
||||
{
|
||||
[CustomEditor(typeof(CommandDispatcher))]
|
||||
public class CommandDispatcherEditor : Editor
|
||||
{
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
base.OnInspectorGUI();
|
||||
|
||||
if (!Application.isPlaying) return;
|
||||
|
||||
var dispacather = target as CommandDispatcher;
|
||||
|
||||
dispacather.GetRegisters(out var normal, out var solo);
|
||||
|
||||
EditorGUILayout.BeginVertical(EditorStyles.helpBox);
|
||||
EditorGUILayout.LabelField("NORMAL");
|
||||
foreach (var item in normal)
|
||||
{
|
||||
Draw(item);
|
||||
}
|
||||
EditorGUILayout.EndVertical();
|
||||
|
||||
EditorGUILayout.BeginVertical(EditorStyles.helpBox);
|
||||
EditorGUILayout.LabelField("SOLO");
|
||||
foreach (var item in solo)
|
||||
{
|
||||
Draw(item);
|
||||
}
|
||||
EditorGUILayout.EndVertical();
|
||||
|
||||
EditorGUILayout.LabelField(dispacather.Current.Name);
|
||||
|
||||
Repaint();
|
||||
}
|
||||
|
||||
private void Draw(CommandExecuter item)
|
||||
{
|
||||
EditorGUILayout.BeginHorizontal(EditorStyles.helpBox);
|
||||
using (new EditorGUI.DisabledGroupScope(!item.Enable))
|
||||
EditorGUILayout.ObjectField(item.gameObject, typeof(GameObject), false);
|
||||
EditorGUILayout.EndHorizontal();
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 57378be70cec95341aea522ad2d8e30d
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
8
AxibugEmuOnline.Client.Transplant/Assets/Plugins.meta
Normal file
8
AxibugEmuOnline.Client.Transplant/Assets/Plugins.meta
Normal file
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 69eb869b06dab98439f07da4549fb7cb
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 86a02c697fd26264cb5ee552b582449b
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,12 @@
|
||||
{
|
||||
"name": "AxiReplay",
|
||||
"references": [],
|
||||
"optionalUnityReferences": [],
|
||||
"includePlatforms": [],
|
||||
"excludePlatforms": [],
|
||||
"allowUnsafeCode": true,
|
||||
"overrideReferences": false,
|
||||
"precompiledReferences": [],
|
||||
"autoReferenced": true,
|
||||
"defineConstraints": []
|
||||
}
|
||||
@ -0,0 +1,7 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 0a45db2096af23647aaafe5b70ccb4d7
|
||||
AssemblyDefinitionImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,11 @@
|
||||
using System;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
internal interface IReplayReader : IDisposable
|
||||
{
|
||||
bool NextFrame(out ReplayStep data);
|
||||
bool TakeFrame(int addFrame, out ReplayStep data);
|
||||
bool NextFramebyFrameIdx(int FrameID, out ReplayStep data);
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 896ff07370157db46b612575616020ed
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,12 @@
|
||||
using System;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
internal interface IReplayWriter : IDisposable
|
||||
{
|
||||
void NextFrame(UInt64 frameInput);
|
||||
void NextFramebyFrameIdx(int FrameID, UInt64 frameInput);
|
||||
void TakeFrame(int addFrame, UInt64 frameInput);
|
||||
void SaveData(string path, bool bNeedDump = false, string dumpFilePath = null);
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 6a8fcda365e5a7f428f88bc130eb913b
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,147 @@
|
||||
using System.Collections.Generic;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
public class NetReplay
|
||||
{
|
||||
/// <summary>
|
||||
/// 客户端当前帧
|
||||
/// </summary>
|
||||
public int mCurrClientFrameIdx = 0;
|
||||
/// <summary>
|
||||
/// 服务器远端当前帧
|
||||
/// </summary>
|
||||
public int mRemoteFrameIdx { get; private set; }
|
||||
/// <summary>
|
||||
/// 服务器远端当前提前量
|
||||
/// </summary>
|
||||
public int mRemoteForwardCount { get; private set; }
|
||||
/// <summary>
|
||||
/// Remote 2 Client Frame Gap
|
||||
/// </summary>
|
||||
public int mDiffFrameCount => mRemoteFrameIdx - mCurrClientFrameIdx;
|
||||
/// <summary>
|
||||
/// 网络数据队列
|
||||
/// </summary>
|
||||
Queue<ReplayStep> mNetReplayQueue = new Queue<ReplayStep>();
|
||||
/// <summary>
|
||||
/// 当前数据
|
||||
/// </summary>
|
||||
ReplayStep mCurrReplay;
|
||||
/// <summary>
|
||||
/// 下一个数据数据
|
||||
/// </summary>
|
||||
ReplayStep mNextReplay;
|
||||
|
||||
bool bNetInit = false;
|
||||
public NetReplay()
|
||||
{
|
||||
ResetData();
|
||||
}
|
||||
public void ResetData()
|
||||
{
|
||||
mNetReplayQueue.Clear();
|
||||
mCurrReplay = default(ReplayStep);
|
||||
mCurrReplay.FrameStartID = int.MinValue;
|
||||
bNetInit = false;
|
||||
}
|
||||
public void InData(ReplayStep inputData, int ServerFrameIdx)
|
||||
{
|
||||
mNetReplayQueue.Enqueue(inputData);
|
||||
mRemoteFrameIdx = inputData.FrameStartID;
|
||||
if (!bNetInit)
|
||||
{
|
||||
bNetInit = true;
|
||||
mNextReplay = mNetReplayQueue.Dequeue();
|
||||
}
|
||||
}
|
||||
public bool TryGetNextFrame(out ReplayStep data, out int frameDiff, out bool inputDiff)
|
||||
{
|
||||
if (!bNetInit)
|
||||
{
|
||||
data = default(ReplayStep);
|
||||
frameDiff = default;
|
||||
inputDiff = false;
|
||||
return false;
|
||||
}
|
||||
TakeFrame(1, out data, out frameDiff, out inputDiff);
|
||||
return frameDiff > 0;
|
||||
}
|
||||
|
||||
public bool TryGetNextFrame(int targetFrame, out ReplayStep data, out int frameDiff, out bool inputDiff)
|
||||
{
|
||||
if (!bNetInit)
|
||||
{
|
||||
data = default(ReplayStep);
|
||||
frameDiff = default;
|
||||
inputDiff = false;
|
||||
return false;
|
||||
}
|
||||
return TakeFrameToTargetFrame(targetFrame, out data, out frameDiff, out inputDiff);
|
||||
}
|
||||
|
||||
void TakeFrame(int addFrame, out ReplayStep data, out int bFrameDiff, out bool inputDiff)
|
||||
{
|
||||
int targetFrame = mCurrClientFrameIdx + addFrame;
|
||||
TakeFrameToTargetFrame(targetFrame, out data, out bFrameDiff, out inputDiff);
|
||||
}
|
||||
|
||||
bool TakeFrameToTargetFrame(int targetFrame, out ReplayStep data, out int bFrameDiff, out bool inputDiff)
|
||||
{
|
||||
bool result;
|
||||
inputDiff = false;
|
||||
if (targetFrame == mNextReplay.FrameStartID && targetFrame <= mRemoteFrameIdx && mNetReplayQueue.Count > 0)
|
||||
{
|
||||
//当前帧追加
|
||||
mCurrClientFrameIdx = targetFrame;
|
||||
ulong oldInput = mCurrReplay.InPut;
|
||||
mCurrReplay = mNextReplay;
|
||||
if (oldInput != mCurrReplay.InPut)
|
||||
inputDiff = true;
|
||||
mNextReplay = mNetReplayQueue.Dequeue();
|
||||
result = true;
|
||||
}
|
||||
else
|
||||
result = false;
|
||||
|
||||
bFrameDiff = mRemoteFrameIdx - mCurrClientFrameIdx;
|
||||
data = mCurrReplay;
|
||||
|
||||
return result;
|
||||
}
|
||||
|
||||
public int GetSkipFrameCount()
|
||||
{
|
||||
if(!bNetInit)
|
||||
return 0;
|
||||
//本地队列差异高于服务器提前量的值
|
||||
int moreNum = mDiffFrameCount - mRemoteForwardCount;
|
||||
//if (mDiffFrameCount < 0 || mDiffFrameCount > 10000)
|
||||
// return 0;
|
||||
|
||||
////游戏刚开始的一小段时间,直接追满
|
||||
//if (mCurrClientFrameIdx < 60)
|
||||
// return moreNum;
|
||||
|
||||
int skip = 0;
|
||||
if (mDiffFrameCount > short.MaxValue) skip = 0;
|
||||
else if (moreNum <= 1) skip = 0;
|
||||
else if (moreNum <= 3) skip = 2;
|
||||
else if (moreNum <= 6) skip = 2;
|
||||
else if (moreNum <= 20) skip = moreNum / 2; //20帧以内,平滑跳帧数
|
||||
else skip = moreNum;//完全追上
|
||||
return skip;
|
||||
|
||||
//var frameGap = mDiffFrameCount;
|
||||
//if (frameGap > 10000) return 0;
|
||||
//if (frameGap <= 2) skip = 0;
|
||||
//if (frameGap > 2 && frameGap < 6) skip = 1 + 1;
|
||||
//else if (frameGap > 7 && frameGap < 12) skip = 2 + 1;
|
||||
//else if (frameGap > 13 && frameGap < 20) skip = 3 + 1;
|
||||
//else skip = frameGap - 2;
|
||||
|
||||
|
||||
//return skip;
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 452b58ff73a0853449845fd9e1134cc2
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,101 @@
|
||||
using System;
|
||||
using System.Runtime.InteropServices;
|
||||
using System.Text;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
[StructLayout(LayoutKind.Explicit, Size = 44)]
|
||||
public struct ReplayHandler
|
||||
{
|
||||
[FieldOffset(0)]
|
||||
public int Format;
|
||||
[FieldOffset(sizeof(int) * 1)]
|
||||
public int RomID;
|
||||
[FieldOffset(sizeof(int) * 2)]
|
||||
public int RomType;
|
||||
[FieldOffset(sizeof(int) * 3)]
|
||||
public int DataOffset;
|
||||
[FieldOffset(sizeof(int) * 4)]
|
||||
public int TitleOffset;
|
||||
[FieldOffset(sizeof(int) * 5)]
|
||||
public int NoteOffset;
|
||||
[FieldOffset(sizeof(int) * 6)]
|
||||
public int AllFrame;
|
||||
[FieldOffset(sizeof(int) * 7)]
|
||||
public int AllTime;
|
||||
[FieldOffset(sizeof(int) * 8)]
|
||||
public int SingleLenght;
|
||||
[FieldOffset(sizeof(int) * 9)]
|
||||
public long CreateTime;
|
||||
}
|
||||
|
||||
[StructLayout(LayoutKind.Explicit)]
|
||||
public struct ReplayStep
|
||||
{
|
||||
[FieldOffset(0)]
|
||||
public UInt64 All64Data;
|
||||
[FieldOffset(0)]
|
||||
public Int32 FrameStartID;
|
||||
[FieldOffset(4)]
|
||||
public UInt64 InPut;
|
||||
}
|
||||
|
||||
public static class ReplayData
|
||||
{
|
||||
public static int HandlerLenght = sizeof(int) * 9 + sizeof(long);
|
||||
public enum ReplayFormat : byte
|
||||
{
|
||||
None = 0,
|
||||
FM32IPBYTE,
|
||||
FM32IP16,
|
||||
FM32IP32,
|
||||
FM32IP64,
|
||||
}
|
||||
public static void GetStringByteData(string str, out byte[] data, out int lenghtWithEnd, Encoding encoding)
|
||||
{
|
||||
data = encoding.GetBytes(str);
|
||||
lenghtWithEnd = data.Length + 1;
|
||||
}
|
||||
|
||||
public static byte[] GetHandlerData(ReplayHandler replayhandler)
|
||||
{
|
||||
int size = Marshal.SizeOf(typeof(ReplayHandler));
|
||||
byte[] arr = new byte[size];
|
||||
|
||||
IntPtr ptr = Marshal.AllocHGlobal(size);
|
||||
try
|
||||
{
|
||||
Marshal.StructureToPtr(replayhandler, ptr, false);
|
||||
Marshal.Copy(ptr, arr, 0, size);
|
||||
}
|
||||
finally
|
||||
{
|
||||
Marshal.FreeHGlobal(ptr);
|
||||
}
|
||||
|
||||
return arr;
|
||||
}
|
||||
|
||||
public static ReplayHandler GetReplayHandlerFromData(byte[] data)
|
||||
{
|
||||
if (data == null || data.Length < ReplayData.HandlerLenght)
|
||||
{
|
||||
throw new ArgumentException("Invalid data length or null data.");
|
||||
}
|
||||
|
||||
IntPtr ptr = Marshal.AllocHGlobal(ReplayData.HandlerLenght);
|
||||
try
|
||||
{
|
||||
// 将byte数组的内容复制到非托管内存中
|
||||
Marshal.Copy(data, 0, ptr, ReplayData.HandlerLenght);
|
||||
// 从非托管内存将内容转换回ReplayHandler结构体
|
||||
return (ReplayHandler)Marshal.PtrToStructure(ptr, typeof(ReplayHandler));
|
||||
}
|
||||
finally
|
||||
{
|
||||
// 释放非托管内存
|
||||
Marshal.FreeHGlobal(ptr);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 42df5a138f4f4ae488815f35d8e748da
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,174 @@
|
||||
using System;
|
||||
using System.Collections.Generic;
|
||||
using System.IO;
|
||||
using System.Text;
|
||||
using static AxiReplay.ReplayData;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
public class ReplayReader : IReplayReader
|
||||
{
|
||||
public ReplayData.ReplayFormat mFormat { get; private set; }
|
||||
public Encoding TexEncoding { get; private set; }
|
||||
ReplayHandler handler;
|
||||
string mTitle;
|
||||
string mNote;
|
||||
int mAllFrame;
|
||||
int mAllTime;
|
||||
long mData;
|
||||
int mSingleInputLenght;
|
||||
int mSingleDataLenght;
|
||||
FileStream mStream;
|
||||
BinaryReader mBinaryReader;
|
||||
|
||||
int mCurrFrame = -1;
|
||||
byte[] mNextOutbytes;
|
||||
public ReplayStep currStep;
|
||||
public ReplayStep nextStep;
|
||||
bool bEnd;
|
||||
|
||||
List<string> dbgList = new List<string>();
|
||||
bool bdbg = false;
|
||||
string dumpPath;
|
||||
|
||||
public ReplayReader(string path, bool bWithDump = false, string dumppath = null)
|
||||
{
|
||||
dbgList.Clear();
|
||||
bdbg = bWithDump;
|
||||
dumpPath = dumppath;
|
||||
mStream = new FileStream(path, FileMode.Open, FileAccess.Read);
|
||||
mBinaryReader = new BinaryReader(mStream);
|
||||
byte[] Outbytes;
|
||||
Outbytes = mBinaryReader.ReadBytes(ReplayData.HandlerLenght);
|
||||
handler = ReplayData.GetReplayHandlerFromData(Outbytes);
|
||||
mFormat = (ReplayFormat)handler.Format;
|
||||
switch (mFormat)
|
||||
{
|
||||
case ReplayData.ReplayFormat.FM32IP64: mSingleInputLenght = sizeof(UInt64); break;
|
||||
case ReplayData.ReplayFormat.FM32IP32: mSingleInputLenght = sizeof(UInt32); break;
|
||||
case ReplayData.ReplayFormat.FM32IP16: mSingleInputLenght = sizeof(UInt16); break;
|
||||
case ReplayData.ReplayFormat.FM32IPBYTE: mSingleInputLenght = sizeof(byte); break;
|
||||
}
|
||||
//Frame+Lenght
|
||||
mSingleDataLenght = (sizeof(UInt32)) + mSingleInputLenght;
|
||||
nextStep = new ReplayStep();
|
||||
nextStep.FrameStartID = -1;
|
||||
bEnd = false;
|
||||
|
||||
dbgList.Add($"Format => {handler.Format}");
|
||||
dbgList.Add($"DataOffset => {handler.DataOffset}");
|
||||
dbgList.Add($"CreateTime => {handler.CreateTime}");
|
||||
dbgList.Add($"AllFrame => {handler.AllFrame}");
|
||||
dbgList.Add($"SingleLenght => {handler.SingleLenght}");
|
||||
|
||||
|
||||
mNextOutbytes = new byte[mSingleDataLenght];
|
||||
|
||||
if (bWithDump)
|
||||
{
|
||||
int TestFrameIdx = -1;
|
||||
while (!bEnd)
|
||||
{
|
||||
UpdateNextFrame(TestFrameIdx++);
|
||||
}
|
||||
File.WriteAllLines(dumppath, dbgList);
|
||||
}
|
||||
else
|
||||
{
|
||||
UpdateNextFrame(0);
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
void UpdateNextFrame(int targetFrame)
|
||||
{
|
||||
//如果已经超过
|
||||
while (targetFrame >= nextStep.FrameStartID)
|
||||
{
|
||||
if (nextStep.FrameStartID >= handler.AllFrame)
|
||||
{
|
||||
bEnd = true;
|
||||
break;
|
||||
}
|
||||
mBinaryReader.Read(mNextOutbytes, 0, mSingleDataLenght);
|
||||
switch (mFormat)
|
||||
{
|
||||
case ReplayFormat.FM32IP64:
|
||||
{
|
||||
nextStep.FrameStartID = BitConverter.ToInt32(mNextOutbytes, 0);
|
||||
nextStep.InPut = BitConverter.ToUInt64(mNextOutbytes, sizeof(UInt32));
|
||||
}
|
||||
break;
|
||||
case ReplayFormat.FM32IP32:
|
||||
{
|
||||
nextStep.All64Data = BitConverter.ToUInt64(mNextOutbytes, 0);
|
||||
}
|
||||
break;
|
||||
case ReplayFormat.FM32IP16:
|
||||
{
|
||||
nextStep.All64Data = BitConverter.ToUInt64(mNextOutbytes, 0);
|
||||
}
|
||||
break;
|
||||
case ReplayFormat.FM32IPBYTE:
|
||||
{
|
||||
nextStep.All64Data = BitConverter.ToUInt64(mNextOutbytes, 0);
|
||||
}
|
||||
break;
|
||||
}
|
||||
dbgList.Add($"{nextStep.FrameStartID} | {nextStep.InPut}");
|
||||
|
||||
targetFrame++;
|
||||
}
|
||||
}
|
||||
|
||||
int byFrameIdx = 0;
|
||||
|
||||
/// <summary>
|
||||
/// 往前推进1帧的Input(返回是否变化)
|
||||
/// </summary>
|
||||
public bool NextFrame(out ReplayStep data)
|
||||
{
|
||||
return TakeFrame(1, out data);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 往前推进指定帧数量的Input (返回是否变化)
|
||||
/// </summary>
|
||||
/// <param name="addFrame"></param>
|
||||
public bool TakeFrame(int addFrame, out ReplayStep data)
|
||||
{
|
||||
bool Changed = false;
|
||||
mCurrFrame += addFrame;
|
||||
if (mCurrFrame >= nextStep.FrameStartID)
|
||||
{
|
||||
Changed = currStep.InPut != nextStep.InPut;
|
||||
currStep = nextStep;
|
||||
data = currStep;
|
||||
UpdateNextFrame(mCurrFrame);
|
||||
}
|
||||
else
|
||||
{
|
||||
data = currStep;
|
||||
}
|
||||
return Changed;
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 往前推进帧的,指定帧下标
|
||||
/// </summary>
|
||||
public bool NextFramebyFrameIdx(int FrameID, out ReplayStep data)
|
||||
{
|
||||
bool res = TakeFrame(FrameID - byFrameIdx, out data);
|
||||
byFrameIdx = FrameID;
|
||||
return res;
|
||||
}
|
||||
|
||||
public void Dispose()
|
||||
{
|
||||
mStream.Dispose();
|
||||
mBinaryReader.Dispose();
|
||||
//TODO
|
||||
}
|
||||
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 66e0e18d1f5981745a3078e8460cb0e6
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,156 @@
|
||||
using System;
|
||||
using System.Collections.Generic;
|
||||
using System.IO;
|
||||
using System.Text;
|
||||
|
||||
namespace AxiReplay
|
||||
{
|
||||
public class ReplayWriter : IReplayWriter
|
||||
{
|
||||
public ReplayData.ReplayFormat mFormat { get; private set; }
|
||||
public Encoding TexEncoding { get; private set; }
|
||||
ReplayHandler handler;
|
||||
string mTitle;
|
||||
string mNote;
|
||||
int mAllFrame;
|
||||
int mAllTime;
|
||||
long mData;
|
||||
int mSingleInputLenght;
|
||||
int mSingleDataLenght;
|
||||
MemoryStream mStream;
|
||||
BinaryWriter mBinaryWriter;
|
||||
|
||||
int mCurrFrame;
|
||||
UInt64 mCurrInput;
|
||||
ReplayStep wirteStep;
|
||||
|
||||
List<string> dbgList = new List<string>();
|
||||
|
||||
public ReplayWriter(string Title, string Note, ReplayData.ReplayFormat format, Encoding encoding)
|
||||
{
|
||||
mTitle = Title;
|
||||
mNote = Note;
|
||||
TexEncoding = encoding;
|
||||
mFormat = format;
|
||||
switch (mFormat)
|
||||
{
|
||||
case ReplayData.ReplayFormat.FM32IP64: mSingleInputLenght = sizeof(UInt64); break;
|
||||
case ReplayData.ReplayFormat.FM32IP32: mSingleInputLenght = sizeof(UInt32); break;
|
||||
case ReplayData.ReplayFormat.FM32IP16: mSingleInputLenght = sizeof(UInt16); break;
|
||||
case ReplayData.ReplayFormat.FM32IPBYTE: mSingleInputLenght = sizeof(byte); break;
|
||||
}
|
||||
mSingleDataLenght = (sizeof(UInt32)) + mSingleInputLenght;
|
||||
|
||||
mStream = new MemoryStream();
|
||||
mBinaryWriter = new BinaryWriter(mStream);
|
||||
|
||||
mCurrFrame = -1;
|
||||
mCurrInput = int.MaxValue;
|
||||
wirteStep = new ReplayStep();
|
||||
|
||||
dbgList.Clear();
|
||||
|
||||
}
|
||||
|
||||
int byFrameIdx = 0;
|
||||
/// <summary>
|
||||
/// 往前推进帧的,指定帧下标
|
||||
/// </summary>
|
||||
/// <param name="frameInput"></param>
|
||||
public void NextFramebyFrameIdx(int FrameID, UInt64 frameInput)
|
||||
{
|
||||
TakeFrame(FrameID - byFrameIdx, frameInput);
|
||||
byFrameIdx = FrameID;
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 往前推进1帧的Input
|
||||
/// </summary>
|
||||
/// <param name="frameInput"></param>
|
||||
public void NextFrame(UInt64 frameInput)
|
||||
{
|
||||
TakeFrame(1, frameInput);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// 往前推进指定帧数量的Input
|
||||
/// </summary>
|
||||
/// <param name="frameInput"></param>
|
||||
public void TakeFrame(int addFrame, UInt64 frameInput)
|
||||
{
|
||||
if (addFrame < 0)
|
||||
{
|
||||
|
||||
}
|
||||
mCurrFrame += addFrame;
|
||||
if (mCurrInput == frameInput)
|
||||
return;
|
||||
mCurrInput = frameInput;
|
||||
|
||||
wirteStep.FrameStartID = mCurrFrame;
|
||||
wirteStep.InPut = mCurrInput;
|
||||
dbgList.Add($"{mCurrFrame} | {mCurrInput}");
|
||||
|
||||
switch (mFormat)
|
||||
{
|
||||
case ReplayData.ReplayFormat.FM32IP64:
|
||||
mBinaryWriter.Write(wirteStep.FrameStartID);
|
||||
mBinaryWriter.Write(wirteStep.InPut);
|
||||
break;
|
||||
case ReplayData.ReplayFormat.FM32IP32:
|
||||
mBinaryWriter.Write(BitConverter.GetBytes(wirteStep.All64Data), 0, 4 + 4);
|
||||
break;
|
||||
case ReplayData.ReplayFormat.FM32IP16:
|
||||
mBinaryWriter.Write(BitConverter.GetBytes(wirteStep.All64Data), 0, 4 + 2);
|
||||
break;
|
||||
case ReplayData.ReplayFormat.FM32IPBYTE:
|
||||
mBinaryWriter.Write(BitConverter.GetBytes(wirteStep.All64Data), 0, 4 + 1);
|
||||
break;
|
||||
}
|
||||
}
|
||||
|
||||
public void SaveData(string path, bool bWithDump = false, string dumppath = null)
|
||||
{
|
||||
ReplayData.GetStringByteData(mTitle, out byte[] titleData, out int titleLenghtWithEnd, TexEncoding);
|
||||
ReplayData.GetStringByteData(mNote, out byte[] noteData, out int noteLenghtWithEnd, TexEncoding);
|
||||
|
||||
ReplayHandler handler = new ReplayHandler();
|
||||
handler.Format = (int)this.mFormat;
|
||||
handler.DataOffset = ReplayData.HandlerLenght;
|
||||
handler.CreateTime = DateTimeOffset.UtcNow.ToUnixTimeSeconds();
|
||||
handler.AllFrame = wirteStep.FrameStartID;
|
||||
handler.SingleLenght = mSingleDataLenght;
|
||||
|
||||
using (FileStream fs = new FileStream(path, FileMode.Create))
|
||||
{
|
||||
using (BinaryWriter bw = new BinaryWriter(fs))
|
||||
{
|
||||
//写入Handler
|
||||
bw.Write(ReplayData.GetHandlerData(handler));
|
||||
//写入Data
|
||||
bw.Write(mStream.ToArray());
|
||||
}
|
||||
}
|
||||
|
||||
if (bWithDump)
|
||||
{
|
||||
List<string> temp = new List<string>();
|
||||
temp.Add($"Format => {handler.Format}");
|
||||
temp.Add($"DataOffset => {handler.DataOffset}");
|
||||
temp.Add($"CreateTime => {handler.CreateTime}");
|
||||
temp.Add($"AllFrame => {handler.AllFrame}");
|
||||
temp.Add($"SingleLenght => {handler.SingleLenght}");
|
||||
dbgList.InsertRange(0, temp);
|
||||
File.WriteAllLines(dumppath, dbgList);
|
||||
}
|
||||
}
|
||||
|
||||
public void Dispose()
|
||||
{
|
||||
mStream.Dispose();
|
||||
mBinaryWriter.Dispose();
|
||||
//TODO
|
||||
}
|
||||
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: dc53a3d9a3e1749438b6ad1cef7b39bc
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 1a06e18767c1031478a76b8f96e60fe6
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 464892be6eabb2d43a4f71878bcfea72
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 96837540e9d9b4d199c332f11ef9047a
|
||||
folderAsset: yes
|
||||
timeCreated: 1487124681
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,498 @@
|
||||
# Changelog
|
||||
|
||||
## [v3.2.0](https://github.com/mob-sakai/UIEffect/tree/v3.2.0) (2019-07-17)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.1.0...v3.2.0)
|
||||
|
||||
**Breaking changes:**
|
||||
|
||||
- UICapturedImage: Immediate capturing option is removed as it does not work on many platforms [\#161](https://github.com/mob-sakai/UIEffect/issues/161)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Add demo for Unity 2018+ and TMPro 1.2+ [\#166](https://github.com/mob-sakai/UIEffect/issues/166)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIDissolve's "Reverse Play" option works only in OnEnable [\#183](https://github.com/mob-sakai/UIEffect/issues/183)
|
||||
- CanvasGroup.alpha does not affect [\#180](https://github.com/mob-sakai/UIEffect/issues/180)
|
||||
- UIShiny effect remain on screen after calling Stop\(\) [\#165](https://github.com/mob-sakai/UIEffect/issues/165)
|
||||
- Material caching is not working properly [\#163](https://github.com/mob-sakai/UIEffect/issues/163)
|
||||
- Add a null check to TMPro sprite asset material checking [\#176](https://github.com/mob-sakai/UIEffect/pull/176) ([Oskiii](https://github.com/Oskiii))
|
||||
|
||||
## [v3.1.0](https://github.com/mob-sakai/UIEffect/tree/v3.1.0) (2019-03-10)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.0.4...v3.1.0)
|
||||
|
||||
## Support TextMeshPro!
|
||||
|
||||
* All components are supported
|
||||
* Advanced blur is supported for Unity 2017.1+
|
||||
|
||||

|
||||
|
||||
For details to use, see [Usage with TextMeshPro](https://github.com/mob-sakai/UIEffect#usage-with-textmeshpro)
|
||||
|
||||
**NOTE: Unity 5.x will not be supported in the near future**
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Support TextMeshPro [\#137](https://github.com/mob-sakai/UIEffect/issues/137)
|
||||
- add reverse animation option to UIDissolve [\#153](https://github.com/mob-sakai/UIEffect/pull/153) ([antpaw](https://github.com/antpaw))
|
||||
|
||||
## [v3.0.4](https://github.com/mob-sakai/UIEffect/tree/v3.0.4) (2019-02-15)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.0.3...v3.0.4)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- add initial play animation delay option to UIShiny [\#147](https://github.com/mob-sakai/UIEffect/pull/147) ([antpaw](https://github.com/antpaw))
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffectCapturedImage.effectColor does not work as expected [\#148](https://github.com/mob-sakai/UIEffect/issues/148)
|
||||
- fix warnings [\#146](https://github.com/mob-sakai/UIEffect/pull/146) ([antpaw](https://github.com/antpaw))
|
||||
|
||||
## [v3.0.3](https://github.com/mob-sakai/UIEffect/tree/v3.0.3) (2019-01-21)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.0.2...v3.0.3)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIHsvModifier works only on gamma-space [\#145](https://github.com/mob-sakai/UIEffect/issues/145)
|
||||
|
||||
## [v3.0.2](https://github.com/mob-sakai/UIEffect/tree/v3.0.2) (2019-01-15)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.0.1...v3.0.2)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffect & UIHsvModifier & UITransitionEffect Strange action [\#144](https://github.com/mob-sakai/UIEffect/issues/144)
|
||||
|
||||
## [v3.0.1](https://github.com/mob-sakai/UIEffect/tree/v3.0.1) (2018-11-07)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v3.0.0...v3.0.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Compile error in 2018.3 [\#139](https://github.com/mob-sakai/UIEffect/issues/139)
|
||||
|
||||
## [v3.0.0](https://github.com/mob-sakai/UIEffect/tree/v3.0.0) (2018-10-09)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.8.3...v3.0.0)
|
||||
|
||||
### New architecture: easier, faster and more beautiful.
|
||||
* Simple & easy-to-use
|
||||
* 20% faster
|
||||
* High precision parameter
|
||||
|
||||
### Immediate capturing (UIEffectCapturedImage option)
|
||||
* Capture the previous frame immediately without any camera.
|
||||
* You no longer have to wait one frame to capture!
|
||||
* *NOTE: LWRP, WebGL and Unity 5.x for iOS/Mac are not supported.*
|
||||
|
||||
### Advanced blur (UIEffect option)
|
||||
* Remove common artifacts in the blur effect for uGUI.
|
||||

|
||||
* It is effective for small padding size atlases, including dynamic fonts!
|
||||
|
||||
**Breaking changes:**
|
||||
|
||||
- UIEffectCapturedImage: Remove 'TargetTexture' feature [\#136](https://github.com/mob-sakai/UIEffect/issues/136)
|
||||
- Remove 'additional shadow' in UIShadow component [\#110](https://github.com/mob-sakai/UIEffect/issues/110)
|
||||
- Remove 'custom effect' feature in UIEffect component [\#98](https://github.com/mob-sakai/UIEffect/issues/98)
|
||||
- Remove 'shadow effect' feature in UIEffect component [\#97](https://github.com/mob-sakai/UIEffect/issues/97)
|
||||
- Remove 'hue effect' in UIEffect component [\#91](https://github.com/mob-sakai/UIEffect/issues/91)
|
||||
- Remove 'cutoff' and 'mono' effect in UIEffect component [\#78](https://github.com/mob-sakai/UIEffect/issues/78)
|
||||
- New architecture: Shared texture for effect parameter [\#63](https://github.com/mob-sakai/UIEffect/issues/63)
|
||||
- Change: Change `ToneMode` to `EffectMode` [\#61](https://github.com/mob-sakai/UIEffect/issues/61)
|
||||
- Separate shadow effect to other component [\#52](https://github.com/mob-sakai/UIEffect/issues/52)
|
||||
- Use the graphic color as effect color, to reduce parameters [\#50](https://github.com/mob-sakai/UIEffect/issues/50)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- UITransitionEffect: "Pass ray on hidden" option [\#135](https://github.com/mob-sakai/UIEffect/issues/135)
|
||||
- Add component menu in editor [\#133](https://github.com/mob-sakai/UIEffect/issues/133)
|
||||
- UITransitionEffect: Add Show/Hide method [\#132](https://github.com/mob-sakai/UIEffect/issues/132)
|
||||
- UIEffectCapturedImage: Immediate capturing [\#130](https://github.com/mob-sakai/UIEffect/issues/130)
|
||||
- Improve blurring for atlas [\#95](https://github.com/mob-sakai/UIEffect/issues/95)
|
||||
- Use Canvas.willRenderCanvases event instead of Update method [\#87](https://github.com/mob-sakai/UIEffect/issues/87)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Add tooltip [\#92](https://github.com/mob-sakai/UIEffect/issues/92)
|
||||
- UIShiny: change parameter name `highlight` to `gloss` [\#93](https://github.com/mob-sakai/UIEffect/issues/93)
|
||||
|
||||
## [v2.8.3](https://github.com/mob-sakai/UIEffect/tree/v2.8.3) (2018-09-29)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.8.2...v2.8.3)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffectCapturedImage: Black screen with Unity 2018.1+ editor on Windows [\#131](https://github.com/mob-sakai/UIEffect/issues/131)
|
||||
|
||||
## [v2.8.2](https://github.com/mob-sakai/UIEffect/tree/v2.8.2) (2018-09-26)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.8.1...v2.8.2)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UICapturedEffectImage does not work with 'ScreenSpace - Overlay' in edit mode [\#128](https://github.com/mob-sakai/UIEffect/issues/128)
|
||||
- The UIEffectCapturedImage is upside down with 'ScreenSpace - Overlay' mode [\#127](https://github.com/mob-sakai/UIEffect/issues/127)
|
||||
- When "UI-Effect.mat" is created automatically, Unity hangs up. [\#126](https://github.com/mob-sakai/UIEffect/issues/126)
|
||||
- UICapturedEffectImage does not work with Lightweight Render Pipeline LWRP [\#125](https://github.com/mob-sakai/UIEffect/issues/125)
|
||||
|
||||
## [v2.8.1](https://github.com/mob-sakai/UIEffect/tree/v2.8.1) (2018-08-17)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.8.0...v2.8.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- \(Demo\) "Transition capture & dissolve" is incorrect [\#119](https://github.com/mob-sakai/UIEffect/issues/119)
|
||||
|
||||
## [v2.8.0](https://github.com/mob-sakai/UIEffect/tree/v2.8.0) (2018-08-14)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.7.1...v2.8.0)
|
||||
|
||||
* Create a screen transition!
|
||||

|
||||
|
||||
* Some updates make UIEffectCapturedImage easier to use!
|
||||
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- UIEffectCapturedImage: Supports 'ScreenSpace - Overlay' [\#115](https://github.com/mob-sakai/UIEffect/issues/115)
|
||||
- UIEffectCapturedImage: Keep aspect ratio [\#114](https://github.com/mob-sakai/UIEffect/issues/114)
|
||||
- UIEffectCapturedImage: 'Capture on enable' option [\#113](https://github.com/mob-sakai/UIEffect/issues/113)
|
||||
- UITransitionEffect: Change transition texture [\#111](https://github.com/mob-sakai/UIEffect/issues/111)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- UIEffectCapturedImage: change parameter name `keepCanvasSize` to `fitToScreen` [\#116](https://github.com/mob-sakai/UIEffect/issues/116)
|
||||
|
||||
## [v2.7.1](https://github.com/mob-sakai/UIEffect/tree/v2.7.1) (2018-08-06)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.7.0...v2.7.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- In v2.7.0, UIEffectCapturedImage is flipped vertically on Windows [\#112](https://github.com/mob-sakai/UIEffect/issues/112)
|
||||
|
||||
## [v2.7.0](https://github.com/mob-sakai/UIEffect/tree/v2.7.0) (2018-07-26)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.6.2...v2.7.0)
|
||||
|
||||
UIHsvModifier: Modify hue, saturation, and value as you like!
|
||||

|
||||
|
||||
* Note: `Hue` mode in UIEffect component will be obsolete in the near future. Please use UIHsvModifier component instead.
|
||||
* Note: `Cutoff` and `Mono` mode in UIEffect component will be obsolete in the near future. Please use UITransitionEffect component instead.
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- UIEffectCapturedImage: Support target RenderTexture to use external component [\#108](https://github.com/mob-sakai/UIEffect/issues/108)
|
||||
- Transition effect as other component [\#105](https://github.com/mob-sakai/UIEffect/issues/105)
|
||||
- Use multi-pass blurring to capture screenshot [\#96](https://github.com/mob-sakai/UIEffect/issues/96)
|
||||
- Feature: HSV modifier [\#44](https://github.com/mob-sakai/UIEffect/issues/44)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffectCapturedImage: ColorMode is not working [\#109](https://github.com/mob-sakai/UIEffect/issues/109)
|
||||
- UIDissolve is not maskable [\#101](https://github.com/mob-sakai/UIEffect/issues/101)
|
||||
|
||||
## [v2.6.2](https://github.com/mob-sakai/UIEffect/tree/v2.6.2) (2018-07-18)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.6.1...v2.6.2)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Shader has compile errors in D3D9 or D3D11\_9X\(WSA\) [\#99](https://github.com/mob-sakai/UIEffect/issues/99)
|
||||
|
||||
## [v2.6.1](https://github.com/mob-sakai/UIEffect/tree/v2.6.1) (2018-06-14)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.6.0...v2.6.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Errors occurred on build \(v2.6.0\) [\#90](https://github.com/mob-sakai/UIEffect/issues/90)
|
||||
|
||||
## [v2.6.0](https://github.com/mob-sakai/UIEffect/tree/v2.6.0) (2018-06-14)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.5.2...v2.6.0)
|
||||
|
||||
Blurring effect has been improved about 6 times faster!
|
||||

|
||||
|
||||
You can change noise texture for dissolve effect from inspector or script!
|
||||

|
||||
|
||||
|
||||
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Improve blurring performance [\#88](https://github.com/mob-sakai/UIEffect/issues/88)
|
||||
- Separate the effect with a character [\#86](https://github.com/mob-sakai/UIEffect/issues/86)
|
||||
- Change dissolve texture [\#75](https://github.com/mob-sakai/UIEffect/issues/75)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Change BlurMode correctly [\#84](https://github.com/mob-sakai/UIEffect/issues/84)
|
||||
- Refactoring to prepare v3.0.0 [\#83](https://github.com/mob-sakai/UIEffect/issues/83)
|
||||
- Change ColorMode correctly [\#51](https://github.com/mob-sakai/UIEffect/issues/51)
|
||||
|
||||
## [v2.5.2](https://github.com/mob-sakai/UIEffect/tree/v2.5.2) (2018-06-07)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.5.1...v2.5.2)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- When `UIEFFECT\_SEPARATE` symbol is defined, UIDissolve does not work well [\#85](https://github.com/mob-sakai/UIEffect/issues/85)
|
||||
|
||||
## [v2.5.1](https://github.com/mob-sakai/UIEffect/tree/v2.5.1) (2018-05-31)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.5.0...v2.5.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Fix demo [\#82](https://github.com/mob-sakai/UIEffect/issues/82)
|
||||
|
||||
## [v2.5.0](https://github.com/mob-sakai/UIEffect/tree/v2.5.0) (2018-05-31)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.4.1...v2.5.0)
|
||||
|
||||
Shiny effect has been update!
|
||||
|
||||

|
||||
|
||||
* NOTE: `UIEffect.shadow***` will be obsolete in the near future. Please use `UIShadow` component instead.
|
||||
* NOTE: `UIEffect.custom***` will be obsolete in the near future. Please use `UICustomEffect` component (experimental) instead.
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- UIDissolve: Play effect from script/inspector [\#81](https://github.com/mob-sakai/UIEffect/issues/81)
|
||||
- UIShiny: Play effect from script/inspector [\#80](https://github.com/mob-sakai/UIEffect/issues/80)
|
||||
- During play mode, you can change the effect type, color type, and blur type \(in Editor\) [\#73](https://github.com/mob-sakai/UIEffect/issues/73)
|
||||
- Add shadow effect as other component [\#72](https://github.com/mob-sakai/UIEffect/issues/72)
|
||||
- UIShiny : Visual update [\#68](https://github.com/mob-sakai/UIEffect/issues/68)
|
||||
- Add Custom effect as other component [\#60](https://github.com/mob-sakai/UIEffect/issues/60)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIDissolve: When width=1 and location=0, image is lacked [\#79](https://github.com/mob-sakai/UIEffect/issues/79)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- UIEffect inherit UIEffectBase [\#74](https://github.com/mob-sakai/UIEffect/issues/74)
|
||||
- Change directory structure [\#56](https://github.com/mob-sakai/UIEffect/issues/56)
|
||||
|
||||
## [v2.4.1](https://github.com/mob-sakai/UIEffect/tree/v2.4.1) (2018-05-29)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.4.0...v2.4.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffectCapturedImage: The result image is flipped vertically [\#69](https://github.com/mob-sakai/UIEffect/issues/69)
|
||||
|
||||
## [v2.4.0](https://github.com/mob-sakai/UIEffect/tree/v2.4.0) (2018-05-21)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.3.2...v2.4.0)
|
||||
|
||||
UIDissolve has been updated!
|
||||
|
||||

|
||||

|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- UIDissolve: Add color mode option. [\#64](https://github.com/mob-sakai/UIEffect/issues/64)
|
||||
|
||||
## [v2.3.2](https://github.com/mob-sakai/UIEffect/tree/v2.3.2) (2018-05-21)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.3.1...v2.3.2)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Fixed: UIEffectCapturedImage: When iteration count is even. the result image is flipped vertically \(other method\) [\#65](https://github.com/mob-sakai/UIEffect/issues/65)
|
||||
|
||||
## [v2.3.1](https://github.com/mob-sakai/UIEffect/tree/v2.3.1) (2018-05-10)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.3.0...v2.3.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- UIEffectCapturedImage: When iteration count is even. the result image is flipped vertically \(on Windows\) [\#62](https://github.com/mob-sakai/UIEffect/issues/62)
|
||||
|
||||
## [v2.3.0](https://github.com/mob-sakai/UIEffect/tree/v2.3.0) (2018-05-08)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.2.0...v2.3.0)
|
||||
|
||||
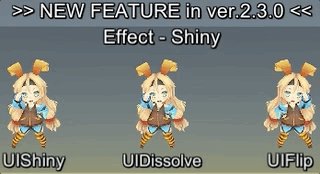
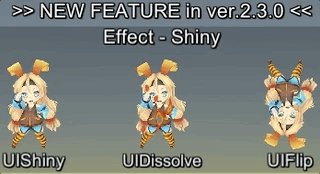
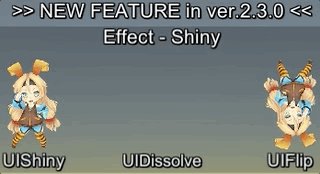
New components has been available!
|
||||
|
||||
* **UIShiny** : Shiny effect WITHOUT Mask component. This will suppress extra draw calls and improve performance.
|
||||
* **UIDissolve** : Dissolve effect WITHOUT material instancing. This will suppress extra draw calls and improve performance.
|
||||
* **UIFlip** : Flip graphic horizontal/vertical.
|
||||
|
||||

|
||||
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: Flip horizontal/vertical [\#47](https://github.com/mob-sakai/UIEffect/issues/47)
|
||||
- Feature: Dissolve [\#45](https://github.com/mob-sakai/UIEffect/issues/45)
|
||||
- Feature: Shining effect [\#9](https://github.com/mob-sakai/UIEffect/issues/9)
|
||||
|
||||
## [v2.2.0](https://github.com/mob-sakai/UIEffect/tree/v2.2.0) (2018-04-12)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.1.0...v2.2.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: Customize shader/material. You can create a custom ui shader and control it with UIEffct. [\#46](https://github.com/mob-sakai/UIEffect/issues/46)
|
||||
- Feature: UIEffectCapturedImage supports keep canvas size. [\#54](https://github.com/mob-sakai/UIEffect/issues/54)
|
||||
- Feature: UIEffectCapturedImage supports `Quality Type` to easy setup. [\#53](https://github.com/mob-sakai/UIEffect/issues/53)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Color effect on shadow is incorrect. [\#55](https://github.com/mob-sakai/UIEffect/issues/55)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Change: Reduce the pixelation effect when tone level = 1. [\#57](https://github.com/mob-sakai/UIEffect/issues/57)
|
||||
|
||||
## [v2.1.0](https://github.com/mob-sakai/UIEffect/tree/v2.1.0) (2018-04-04)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v2.0.0...v2.1.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: UIEffectCapturedImage support iterative operation [\#48](https://github.com/mob-sakai/UIEffect/issues/48)
|
||||
|
||||
## [v2.0.0](https://github.com/mob-sakai/UIEffect/tree/v2.0.0) (2018-01-25)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.6.1...v2.0.0)
|
||||
|
||||
**Breaking changes:**
|
||||
|
||||
- Important: Unity 5.3.x & 5.4.x are no longer supported. [\#40](https://github.com/mob-sakai/UIEffect/issues/40)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Improve: Reduce the materials. Too many effect materials are exist. [\#15](https://github.com/mob-sakai/UIEffect/issues/15)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Change: Change namespace to Coffee.UIExtensions [\#6](https://github.com/mob-sakai/UIEffect/issues/6)
|
||||
|
||||
## [v1.6.1](https://github.com/mob-sakai/UIEffect/tree/v1.6.1) (2018-01-25)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.6.0...v1.6.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Cannot access protected member `UnityEngine.UI.BaseMeshEffect.graphic` [\#41](https://github.com/mob-sakai/UIEffect/issues/41)
|
||||
|
||||
## [v1.6.0](https://github.com/mob-sakai/UIEffect/tree/v1.6.0) (2018-01-18)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.5.1...v1.6.0)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Pixelization is incorrect. [\#34](https://github.com/mob-sakai/UIEffect/issues/34)
|
||||
|
||||
**Closed issues:**
|
||||
|
||||
- Change: UIEffect inherit BaseMeshEffect. [\#35](https://github.com/mob-sakai/UIEffect/issues/35)
|
||||
- Change: Blur level range to \[0-1\] [\#32](https://github.com/mob-sakai/UIEffect/issues/32)
|
||||
- Change: ShadowMode -\> ShadowStyle [\#18](https://github.com/mob-sakai/UIEffect/issues/18)
|
||||
|
||||
## [v1.5.1](https://github.com/mob-sakai/UIEffect/tree/v1.5.1) (2018-01-18)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.5.0...v1.5.1)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: An error occurs when no effect is specified for UICapturedImage. [\#36](https://github.com/mob-sakai/UIEffect/issues/36)
|
||||
|
||||
## [v1.5.0](https://github.com/mob-sakai/UIEffect/tree/v1.5.0) (2018-01-16)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.4.4...v1.5.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: ShadowMode 'Shadow 3' [\#11](https://github.com/mob-sakai/UIEffect/issues/11)
|
||||
- Feature: Hue [\#8](https://github.com/mob-sakai/UIEffect/issues/8)
|
||||
- Feature: Gradient [\#7](https://github.com/mob-sakai/UIEffect/issues/7)
|
||||
|
||||
## [v1.4.4](https://github.com/mob-sakai/UIEffect/tree/v1.4.4) (2018-01-16)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.4.3...v1.4.4)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Error has occur on edit prefab. [\#27](https://github.com/mob-sakai/UIEffect/issues/27)
|
||||
|
||||
## [v1.4.3](https://github.com/mob-sakai/UIEffect/tree/v1.4.3) (2018-01-15)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.4.2...v1.4.3)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Color effect is incorrect. [\#19](https://github.com/mob-sakai/UIEffect/issues/19)
|
||||
|
||||
## [v1.4.2](https://github.com/mob-sakai/UIEffect/tree/v1.4.2) (2018-01-14)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.4.1...v1.4.2)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: ColorMode `Override` [\#12](https://github.com/mob-sakai/UIEffect/issues/12)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Bug: Error has occur OnAfterDeserialize in editor. [\#16](https://github.com/mob-sakai/UIEffect/issues/16)
|
||||
|
||||
## [v1.4.1](https://github.com/mob-sakai/UIEffect/tree/v1.4.1) (2018-01-10)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.4.0...v1.4.1)
|
||||
|
||||
## [v1.4.0](https://github.com/mob-sakai/UIEffect/tree/v1.4.0) (2018-01-07)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.3.0...v1.4.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: Exclude unused shader variants from build. [\#5](https://github.com/mob-sakai/UIEffect/issues/5)
|
||||
|
||||
## [v1.3.0](https://github.com/mob-sakai/UIEffect/tree/v1.3.0) (2018-01-06)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.2.0...v1.3.0)
|
||||
|
||||
## [v1.2.0](https://github.com/mob-sakai/UIEffect/tree/v1.2.0) (2018-01-05)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.1.0...v1.2.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: Fast multiple shadow effect. [\#2](https://github.com/mob-sakai/UIEffect/issues/2)
|
||||
|
||||
**Fixed bugs:**
|
||||
|
||||
- Pixelaration shifts to the lower right. [\#4](https://github.com/mob-sakai/UIEffect/issues/4)
|
||||
|
||||
## [v1.1.0](https://github.com/mob-sakai/UIEffect/tree/v1.1.0) (2017-08-17)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/v1.0.0...v1.1.0)
|
||||
|
||||
**Implemented enhancements:**
|
||||
|
||||
- Feature: Pixelization effect [\#1](https://github.com/mob-sakai/UIEffect/issues/1)
|
||||
|
||||
## [v1.0.0](https://github.com/mob-sakai/UIEffect/tree/v1.0.0) (2017-03-01)
|
||||
|
||||
[Full Changelog](https://github.com/mob-sakai/UIEffect/compare/a9c4ec4e72a055ca5e5c24f6a75c6720f0f6fd7f...v1.0.0)
|
||||
|
||||
|
||||
|
||||
\* *This Changelog was automatically generated by [github_changelog_generator](https://github.com/github-changelog-generator/github-changelog-generator)*
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 1fe75f65a37454bf5aa2dab183b4305a
|
||||
timeCreated: 1522651812
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 37c4bd2925c96431b827a2031f76add8
|
||||
folderAsset: yes
|
||||
DefaultImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: b00cb7cc19de648f38332743361bdacb
|
||||
folderAsset: yes
|
||||
timeCreated: 1547811341
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,169 @@
|
||||
#if TMP_PRESENT
|
||||
using System.Collections;
|
||||
using System.Collections.Generic;
|
||||
using UnityEngine;
|
||||
using TMPro.EditorUtilities;
|
||||
using UnityEditor;
|
||||
using Coffee.UIExtensions;
|
||||
using System.IO;
|
||||
using System.Linq;
|
||||
using System;
|
||||
|
||||
namespace Coffee.UIEffect.Editors
|
||||
{
|
||||
public class TMP_SDFShaderGUI : TMPro.EditorUtilities.TMP_SDFShaderGUI
|
||||
{
|
||||
static GUIStyle s_PanelTitle;
|
||||
Material currentMaterial;
|
||||
|
||||
public override void OnGUI(MaterialEditor materialEditor, MaterialProperty[] properties)
|
||||
{
|
||||
currentMaterial = materialEditor.target as Material;
|
||||
base.OnGUI(materialEditor, properties);
|
||||
}
|
||||
|
||||
protected override void DoGUI()
|
||||
{
|
||||
if (currentMaterial.HasProperty("_FaceColor"))
|
||||
{
|
||||
base.DoGUI();
|
||||
}
|
||||
else
|
||||
{
|
||||
DrawSpritePanel();
|
||||
}
|
||||
|
||||
var name = currentMaterial.shader.name;
|
||||
if (name.EndsWith("(UIEffect)"))
|
||||
{
|
||||
DrawEffectPanel();
|
||||
}
|
||||
else if (name.EndsWith("(UIDissolve)"))
|
||||
{
|
||||
DrawDissolvePanel();
|
||||
}
|
||||
else if (name.EndsWith("(UIShiny)"))
|
||||
{
|
||||
DrawShinyPanel();
|
||||
}
|
||||
else if (name.EndsWith("(UITransition)"))
|
||||
{
|
||||
DrawTransitionPanel();
|
||||
}
|
||||
}
|
||||
|
||||
void DrawSpritePanel()
|
||||
{
|
||||
if (BeginTmpPanel("Sprite", true))
|
||||
{
|
||||
EditorGUI.indentLevel += 1;
|
||||
DoTexture2D("_MainTex", "Texture");
|
||||
DoColor("_Color", "Color");
|
||||
EditorGUI.indentLevel -= 1;
|
||||
}
|
||||
EndTmpPanel();
|
||||
}
|
||||
|
||||
void DrawDissolvePanel()
|
||||
{
|
||||
if (BeginTmpPanel("Dissolve", true))
|
||||
{
|
||||
EditorGUI.indentLevel += 1;
|
||||
DoTexture2D("_NoiseTex", "Texture");
|
||||
DrawEnum<ColorMode>(currentMaterial);
|
||||
EditorGUI.indentLevel -= 1;
|
||||
}
|
||||
EndTmpPanel();
|
||||
}
|
||||
|
||||
void DrawShinyPanel()
|
||||
{
|
||||
}
|
||||
|
||||
void DrawTransitionPanel()
|
||||
{
|
||||
if (BeginTmpPanel("Transition", true))
|
||||
{
|
||||
EditorGUI.indentLevel += 1;
|
||||
DoTexture2D("_NoiseTex", "Texture");
|
||||
DrawEnum<UITransitionEffect.EffectMode>(currentMaterial);
|
||||
EditorGUI.indentLevel -= 1;
|
||||
}
|
||||
EndTmpPanel();
|
||||
}
|
||||
|
||||
void DrawEffectPanel()
|
||||
{
|
||||
if (BeginTmpPanel("Effect", true))
|
||||
{
|
||||
EditorGUI.indentLevel += 1;
|
||||
DrawEnum<EffectMode>(currentMaterial);
|
||||
DrawEnum<ColorMode>(currentMaterial);
|
||||
DrawEnum<BlurMode>(currentMaterial);
|
||||
DrawToggleKeyword(currentMaterial, "Advanced Blur", "EX");
|
||||
EditorGUI.indentLevel -= 1;
|
||||
}
|
||||
EndTmpPanel();
|
||||
}
|
||||
|
||||
static void DrawEnum<T>(Material mat)
|
||||
{
|
||||
Type type = typeof(T);
|
||||
string[] names = System.Enum.GetNames(type);
|
||||
int[] values = System.Enum.GetValues(type) as int[];
|
||||
|
||||
int mode = 0;
|
||||
for (int i = 0; i < names.Length; i++)
|
||||
{
|
||||
if (mat.IsKeywordEnabled(names[i].ToUpper()))
|
||||
mode = values[i];
|
||||
}
|
||||
|
||||
var newMode = EditorGUILayout.IntPopup(ObjectNames.NicifyVariableName(type.Name), mode, names, values);
|
||||
if (mode != newMode)
|
||||
{
|
||||
Array.IndexOf<int>(values, mode);
|
||||
mat.DisableKeyword(names[Array.IndexOf<int>(values, mode)].ToUpper());
|
||||
if (newMode != 0)
|
||||
mat.EnableKeyword(names[Array.IndexOf<int>(values, newMode)].ToUpper());
|
||||
}
|
||||
}
|
||||
|
||||
static void DrawToggleKeyword(Material mat, string label, string keyword)
|
||||
{
|
||||
bool value = mat.IsKeywordEnabled(keyword);
|
||||
if (EditorGUILayout.Toggle(label, value) != value)
|
||||
{
|
||||
if (value)
|
||||
mat.DisableKeyword(keyword);
|
||||
else
|
||||
mat.EnableKeyword(keyword);
|
||||
}
|
||||
}
|
||||
|
||||
static bool BeginTmpPanel(string panel, bool expanded)
|
||||
{
|
||||
if (s_PanelTitle == null)
|
||||
{
|
||||
s_PanelTitle = new GUIStyle(EditorStyles.label) { fontStyle = FontStyle.Bold };
|
||||
}
|
||||
|
||||
EditorGUILayout.BeginVertical(EditorStyles.helpBox);
|
||||
Rect position = EditorGUI.IndentedRect(GUILayoutUtility.GetRect(20f, 18f));
|
||||
position.x += 20;
|
||||
position.width += 6f;
|
||||
expanded = GUI.Toggle(position, expanded, panel, s_PanelTitle);
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUI.BeginDisabledGroup(false);
|
||||
return expanded;
|
||||
}
|
||||
|
||||
static void EndTmpPanel()
|
||||
{
|
||||
EditorGUI.EndDisabledGroup();
|
||||
EditorGUI.indentLevel--;
|
||||
EditorGUILayout.EndVertical();
|
||||
}
|
||||
}
|
||||
}
|
||||
#endif
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 0163d601911a448eea37923cb9fd6760
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,7 @@
|
||||
Copyright 2017 mob-sakai
|
||||
|
||||
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
|
||||
|
||||
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
|
||||
|
||||
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 5c8ea34522dd786479be28b1347542b7
|
||||
timeCreated: 1515125149
|
||||
licenseType: Free
|
||||
TextScriptImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 39ac2ac7853a94fbc9d9e3d1151b9dfe
|
||||
folderAsset: yes
|
||||
timeCreated: 1515203270
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,170 @@
|
||||
%YAML 1.1
|
||||
%TAG !u! tag:unity3d.com,2011:
|
||||
--- !u!21 &2100000
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 8
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Dissolve
|
||||
m_Shader: {fileID: 4800000, guid: e1b48dc831eb147e9886c049033213bf, type: 3}
|
||||
m_ShaderKeywords:
|
||||
m_LightmapFlags: 1
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 2800000, guid: 3e04c247fb2604af186173fce0bc62de, type: 3}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21162286589123374
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Dissolve-Fill
|
||||
m_Shader: {fileID: 4800000, guid: e1b48dc831eb147e9886c049033213bf, type: 3}
|
||||
m_ShaderKeywords: FILL
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 2800000, guid: 3e04c247fb2604af186173fce0bc62de, type: 3}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21841578701121694
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Dissolve-Subtract
|
||||
m_Shader: {fileID: 4800000, guid: e1b48dc831eb147e9886c049033213bf, type: 3}
|
||||
m_ShaderKeywords: SUBTRACT
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 2800000, guid: 3e04c247fb2604af186173fce0bc62de, type: 3}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21939717441729078
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Dissolve-Add
|
||||
m_Shader: {fileID: 4800000, guid: e1b48dc831eb147e9886c049033213bf, type: 3}
|
||||
m_ShaderKeywords: ADD
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 2800000, guid: 3e04c247fb2604af186173fce0bc62de, type: 3}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 17b17d6effbe14075a3bbdf1fda1f6e1
|
||||
timeCreated: 1526828325
|
||||
licenseType: Free
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,89 @@
|
||||
%YAML 1.1
|
||||
%TAG !u! tag:unity3d.com,2011:
|
||||
--- !u!21 &2100000
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 0
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-HSV
|
||||
m_Shader: {fileID: 4800000, guid: 7fc74090480c84f8b977cfcd55cdfe82, type: 3}
|
||||
m_ShaderKeywords:
|
||||
m_LightmapFlags: 1
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _BumpMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _DetailAlbedoMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _DetailMask:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _DetailNormalMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _EmissionMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _MetallicGlossMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _OcclusionMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParallaxMap:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _BumpScale: 1
|
||||
- _ColorMask: 15
|
||||
- _Cutoff: 0.5
|
||||
- _DetailNormalMapScale: 1
|
||||
- _DstBlend: 0
|
||||
- _GlossMapScale: 1
|
||||
- _Glossiness: 0.5
|
||||
- _GlossyReflections: 1
|
||||
- _Metallic: 0
|
||||
- _Mode: 0
|
||||
- _OcclusionStrength: 1
|
||||
- _Parallax: 0.02
|
||||
- _SmoothnessTextureChannel: 0
|
||||
- _SpecularHighlights: 1
|
||||
- _SrcBlend: 1
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UVSec: 0
|
||||
- _UseUIAlphaClip: 0
|
||||
- _ZWrite: 1
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
- _EmissionColor: {r: 0, g: 0, b: 0, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: c8243c28075b3431084ded42f46ad567
|
||||
timeCreated: 1531885800
|
||||
licenseType: Pro
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,40 @@
|
||||
%YAML 1.1
|
||||
%TAG !u! tag:unity3d.com,2011:
|
||||
--- !u!21 &2100000
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 0
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Shiny
|
||||
m_Shader: {fileID: 4800000, guid: 20ffe76c2439c403aabdd25bd94bf011, type: 3}
|
||||
m_ShaderKeywords:
|
||||
m_LightmapFlags: 1
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 9dc7e810a87b444ab96919f3215c2fe5
|
||||
timeCreated: 1523859834
|
||||
licenseType: Pro
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,786 @@
|
||||
%YAML 1.1
|
||||
%TAG !u! tag:unity3d.com,2011:
|
||||
--- !u!21 &2100000
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 8
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords:
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21030718755001428
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Nega
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: NEGA
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21035471806006108
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Cutoff
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: CUTOFF
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _TransitionTexture:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21048363040754768
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-DetailBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: DETAILBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21103468552951452
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-FastBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FASTBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21131850011850196
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Dissolve
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: DISSOLVE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _TransitionTexture:
|
||||
m_Texture: {fileID: 2800000, guid: a74d3d4a498866d44b094d3d3717604d, type: 3}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21165426070421698
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Sepia
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: SEPIA
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21217090983920726
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Add
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: ADD
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21383746192470066
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Fade
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FADE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _NoiseTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _ParamTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
- _TransitionTexture:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21397352971802982
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-DetailBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: DETAILBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21433706607038904
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Hue
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: HUE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21436055995319614
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Grayscale
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: GRAYSCALE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21553036001917316
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-MediumBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: MEDIUMBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21582814526197946
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Grayscale-Fill-MediumBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FILL GRAYSCALE MEDIUMBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21593680702607820
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Cutoff-Fill
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: CUTOFF FILL
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21613091319250600
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Fill
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FILL
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21640785413581468
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Fill-DetailBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: DETAILBLUR FILL
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21660598935221184
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Fill-MediumBlur
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FILL MEDIUMBLUR
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21730298716655380
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Subtract
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: SUBTRACT
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21748420970599250
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Fade
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FADE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21811646848630374
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Pixel
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: PIXEL
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
--- !u!21 &21972152714168334
|
||||
Material:
|
||||
serializedVersion: 6
|
||||
m_ObjectHideFlags: 9
|
||||
m_CorrespondingSourceObject: {fileID: 0}
|
||||
m_PrefabInstance: {fileID: 0}
|
||||
m_PrefabAsset: {fileID: 0}
|
||||
m_Name: UI-Effect-Transition-Grayscale-Fill
|
||||
m_Shader: {fileID: 4800000, guid: 85ad24dd0759947ddb117625e108d49c, type: 3}
|
||||
m_ShaderKeywords: FILL GRAYSCALE
|
||||
m_LightmapFlags: 5
|
||||
m_EnableInstancingVariants: 0
|
||||
m_DoubleSidedGI: 0
|
||||
m_CustomRenderQueue: -1
|
||||
stringTagMap: {}
|
||||
disabledShaderPasses: []
|
||||
m_SavedProperties:
|
||||
serializedVersion: 3
|
||||
m_TexEnvs:
|
||||
- _MainTex:
|
||||
m_Texture: {fileID: 0}
|
||||
m_Scale: {x: 1, y: 1}
|
||||
m_Offset: {x: 0, y: 0}
|
||||
m_Floats:
|
||||
- _ColorMask: 15
|
||||
- _Stencil: 0
|
||||
- _StencilComp: 8
|
||||
- _StencilOp: 0
|
||||
- _StencilReadMask: 255
|
||||
- _StencilWriteMask: 255
|
||||
- _UseUIAlphaClip: 0
|
||||
m_Colors:
|
||||
- _Color: {r: 1, g: 1, b: 1, a: 1}
|
||||
m_BuildTextureStacks: []
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 77a4cc77ec7394415a18f9e5a4b8083e
|
||||
timeCreated: 1532512709
|
||||
licenseType: Pro
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
File diff suppressed because it is too large
Load Diff
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: aee96bc531e6eba468ec405e536f515f
|
||||
timeCreated: 1516545204
|
||||
licenseType: Free
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
File diff suppressed because it is too large
Load Diff
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 1a1a8e44196ca754a9a7b9cb80e17573
|
||||
timeCreated: 1516545204
|
||||
licenseType: Free
|
||||
NativeFormatImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 20 KiB |
@ -0,0 +1,100 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 3e04c247fb2604af186173fce0bc62de
|
||||
timeCreated: 1524468976
|
||||
licenseType: Pro
|
||||
TextureImporter:
|
||||
fileIDToRecycleName: {}
|
||||
serializedVersion: 4
|
||||
mipmaps:
|
||||
mipMapMode: 0
|
||||
enableMipMap: 0
|
||||
sRGBTexture: 0
|
||||
linearTexture: 0
|
||||
fadeOut: 0
|
||||
borderMipMap: 0
|
||||
mipMapFadeDistanceStart: 1
|
||||
mipMapFadeDistanceEnd: 3
|
||||
bumpmap:
|
||||
convertToNormalMap: 0
|
||||
externalNormalMap: 0
|
||||
heightScale: 0.25
|
||||
normalMapFilter: 0
|
||||
isReadable: 0
|
||||
grayScaleToAlpha: 0
|
||||
generateCubemap: 6
|
||||
cubemapConvolution: 0
|
||||
seamlessCubemap: 0
|
||||
textureFormat: 1
|
||||
maxTextureSize: 2048
|
||||
textureSettings:
|
||||
filterMode: 1
|
||||
aniso: -1
|
||||
mipBias: -1
|
||||
wrapMode: 1
|
||||
nPOTScale: 1
|
||||
lightmap: 0
|
||||
compressionQuality: 50
|
||||
spriteMode: 0
|
||||
spriteExtrude: 1
|
||||
spriteMeshType: 1
|
||||
alignment: 0
|
||||
spritePivot: {x: 0.5, y: 0.5}
|
||||
spriteBorder: {x: 0, y: 0, z: 0, w: 0}
|
||||
spritePixelsToUnits: 100
|
||||
alphaUsage: 2
|
||||
alphaIsTransparency: 0
|
||||
spriteTessellationDetail: -1
|
||||
textureType: 10
|
||||
textureShape: 1
|
||||
maxTextureSizeSet: 0
|
||||
compressionQualitySet: 0
|
||||
textureFormatSet: 0
|
||||
platformSettings:
|
||||
- buildTarget: DefaultTexturePlatform
|
||||
maxTextureSize: 256
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: Standalone
|
||||
maxTextureSize: 256
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: iPhone
|
||||
maxTextureSize: 256
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: Android
|
||||
maxTextureSize: 256
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: WebGL
|
||||
maxTextureSize: 256
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
spriteSheet:
|
||||
serializedVersion: 2
|
||||
sprites: []
|
||||
outline: []
|
||||
spritePackingTag:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
Binary file not shown.
|
After Width: | Height: | Size: 59 KiB |
@ -0,0 +1,100 @@
|
||||
fileFormatVersion: 2
|
||||
guid: a74d3d4a498866d44b094d3d3717604d
|
||||
timeCreated: 1533229728
|
||||
licenseType: Free
|
||||
TextureImporter:
|
||||
fileIDToRecycleName: {}
|
||||
serializedVersion: 4
|
||||
mipmaps:
|
||||
mipMapMode: 0
|
||||
enableMipMap: 1
|
||||
sRGBTexture: 0
|
||||
linearTexture: 0
|
||||
fadeOut: 0
|
||||
borderMipMap: 0
|
||||
mipMapFadeDistanceStart: 1
|
||||
mipMapFadeDistanceEnd: 3
|
||||
bumpmap:
|
||||
convertToNormalMap: 0
|
||||
externalNormalMap: 0
|
||||
heightScale: 0.25
|
||||
normalMapFilter: 0
|
||||
isReadable: 0
|
||||
grayScaleToAlpha: 0
|
||||
generateCubemap: 6
|
||||
cubemapConvolution: 0
|
||||
seamlessCubemap: 0
|
||||
textureFormat: 1
|
||||
maxTextureSize: 2048
|
||||
textureSettings:
|
||||
filterMode: -1
|
||||
aniso: -1
|
||||
mipBias: -1
|
||||
wrapMode: 1
|
||||
nPOTScale: 1
|
||||
lightmap: 0
|
||||
compressionQuality: 50
|
||||
spriteMode: 0
|
||||
spriteExtrude: 1
|
||||
spriteMeshType: 1
|
||||
alignment: 0
|
||||
spritePivot: {x: 0.5, y: 0.5}
|
||||
spriteBorder: {x: 0, y: 0, z: 0, w: 0}
|
||||
spritePixelsToUnits: 100
|
||||
alphaUsage: 2
|
||||
alphaIsTransparency: 0
|
||||
spriteTessellationDetail: -1
|
||||
textureType: 10
|
||||
textureShape: 1
|
||||
maxTextureSizeSet: 0
|
||||
compressionQualitySet: 0
|
||||
textureFormatSet: 0
|
||||
platformSettings:
|
||||
- buildTarget: DefaultTexturePlatform
|
||||
maxTextureSize: 512
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: Standalone
|
||||
maxTextureSize: 512
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: Android
|
||||
maxTextureSize: 512
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: WebGL
|
||||
maxTextureSize: 512
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
- buildTarget: iPhone
|
||||
maxTextureSize: 512
|
||||
textureFormat: -1
|
||||
textureCompression: 1
|
||||
compressionQuality: 50
|
||||
crunchedCompression: 0
|
||||
allowsAlphaSplitting: 0
|
||||
overridden: 0
|
||||
spriteSheet:
|
||||
serializedVersion: 2
|
||||
sprites: []
|
||||
outline: []
|
||||
spritePackingTag:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,244 @@
|
||||
UIEffect
|
||||
===
|
||||
|
||||
UIEffect provide visual effect components for uGUI element in Unity.
|
||||
|
||||
[](https://github.com/mob-sakai/UIEffect/releases)
|
||||
[](https://github.com/mob-sakai/UIEffect/releases)
|
||||

|
||||
[](https://github.com/mob-sakai/UIEffect/blob/master/LICENSE.txt)
|
||||
[](http://makeapullrequest.com)
|
||||
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
|
||||
|
||||
<< [Description](#Description) | [WebGL Demo](#demo) | [Download](https://github.com/mob-sakai/UIEffect/releases) | [Usage](#usage) | [Example of using](#example-of-using) | [Development Note](#development-note) >>
|
||||
|
||||
### What's new? [See changelog ](https://github.com/mob-sakai/UIEffect/blob/develop/CHANGELOG.md)
|
||||
### Do you want to receive notifications for new releases? [Watch this repo ](https://github.com/mob-sakai/UIEffect/subscription)
|
||||
### Support me on Patreon! [](https://www.patreon.com/join/2343451?)
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## Description
|
||||
|
||||
Let's decorate your UI with effects!
|
||||
You can control parameters as you like from the script as well as inspector.
|
||||
AnimationClip is supported as a matter of course!
|
||||
|
||||

|
||||

|
||||
|
||||
<br><br>
|
||||
#### Available effects
|
||||
|
||||
| Component | Features | Screenshot |
|
||||
|-|-|-|
|
||||
|**UIEffect**|Combine some visual effects.<br><br>**Effect Mode:** Grayscale, Sepia, Nega, Pixelation<br>**Color Mode:** Multiply, Fill, Additive, Subtract<br>**Blur Mode:** Fast, Medium, Detail<br>**Advanced Blur:** Enable more beautiful blurring.|<img src="https://user-images.githubusercontent.com/12690315/46639603-258df180-cba2-11e8-8f50-9e93bdc4c96e.png" width="600px">|
|
||||
|**UICaptured EffectImage**|Capture a screenshot of a specific frame with effect, and display it.<br>This effect is non-realtime, light-weight, less-camera, but be effective enough.<br><br>**Effect Mode:** Grayscale, Sepia, Nega, Pixelation<br>**Color Mode:** Multiply, Fill, Additive, Subtract<br>**Blur Mode:** Fast, Medium, Detail<br>**Quality Mode:** Fast, Medium, Detail, Custom<br>**Capture On Enable:** When the component is enable, capture screen automatically.<br>**Blur iterations:** Number of blur iterations.<br>**Reduction/Downsampling Rate:** None, x1, x2, x4, x8<br>**Fit size to screen:** Fit RectTransform to the screen on captured.<br>**Immediate Capturing:**<br><br>*NOTE: This component can be used with UIEffect, UITransition etc.*<br>*NOTE: Immediate capturing does not support LWRP, WebGL and Unity 5.x for iOS/Mac.*|<img src="https://user-images.githubusercontent.com/12690315/44078752-4c2e4114-9fe2-11e8-97f0-54d3a36a562e.gif" width="600px">|
|
||||
|**UIShiny**|Apply shining effect to a graphic.<br>The effect does not require Mask component or normal map.<br><br>**Parameters:** Effect factor, Width, Rotation, Softness, Brightness, Gloss<br>**Effect Player:** To play shining, enable `Play` in inspector or call `Play()` from script.|<img src="https://user-images.githubusercontent.com/12690315/46639689-b1078280-cba2-11e8-8716-cbc634af7293.gif" width="600px">|
|
||||
|**UIDissolve**|Apply dissolve effect to a graphic.<br><br>**Color Mode for edge:** Multiply, Fill, Additive, Subtract<br>**Parameters:** Effect factor, Width, Rotation, Softness, Edge color<br>**Options:** Effect area, Keep effect aspect ratio<br>**Effect Player:** To play dissolving, call `Play()` from script.|<img src="https://user-images.githubusercontent.com/12690315/46639690-b1078280-cba2-11e8-8aa9-1d2650fe9a62.gif" width="600px">|
|
||||
|**UIHsvModifier**|Modify HSV for graphic.<br><br>**Target:** Color, Range<br>**Adjustment:** Hue, Saturation, Value|<img src="https://user-images.githubusercontent.com/12690315/43200006-d6e2bf54-904e-11e8-9f22-0c0f9ce5912f.gif" width="600px">|
|
||||
|**UITransition Effect**|Apply transition effect with a single channel texture.<br><br>**Effect Mode:** Cutoff, Fade, Dissolve<br>**Options:** Effect area, Keep effect aspect ratio, transition texture<br>**Pass Ray On Hidden:** Disable the graphic's raycastTarget on hidden.<br>**Effect Player:** To show/hide transition, call `Show()/Hide()` from script.|<img src="https://user-images.githubusercontent.com/12690315/46639688-b1078280-cba2-11e8-8bbb-16b8498bca5f.gif" width="600px">|
|
||||
|
||||
<br><br>
|
||||
##### The following effects can be used with the above components.
|
||||
|
||||
| Component | Features | Screenshot |
|
||||
|-|-|-|
|
||||
|**UIShadow**|Add shadow/outline to a graphic.<br>The performance is better than the default Shadow/Outline component.<br><br>**ShadowStyle:** Shadow, Shadow3, Outline, Outline8|<img src="https://user-images.githubusercontent.com/12690315/46639604-258df180-cba2-11e8-98a9-aa31f04c695d.png" width="600px">|
|
||||
|**UIGradient**|Change vertex color as gradient with angle and offset.<br><br>**Direction:** Horizontal, Vertical, Angle, Diagonal<br>**Options:** Offset, Color space|<img src="https://user-images.githubusercontent.com/12690315/40716995-ca87665e-6445-11e8-8233-ec2e21fefd6b.png" width="600px">|
|
||||
|**UIFlip**|Flip a graphic.<br><br>**Direction:** Horizontal, Vertical, Both|<img src="https://user-images.githubusercontent.com/12690315/40716996-cab1fd7e-6445-11e8-9753-962d23991d86.png" width="600px">|
|
||||
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## Demo
|
||||
|
||||
[WebGL Demo](http://mob-sakai.github.io/UIEffect)
|
||||
|
||||
* Effect sample
|
||||
* Transition
|
||||
* Dialog window with blured background
|
||||
* Included in unitypackage
|
||||
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## Usage
|
||||
|
||||
1. Download UIEffect.unitypackage from [Releases](https://github.com/mob-sakai/UIEffect/releases).
|
||||
2. Import the package into your Unity project. Select `Import Package > Custom Package` from the `Assets` menu.
|
||||

|
||||
3. In Unity5.6+, enable `TexCoord1` channel of canvas. See also [Development Note](##note-unity-56).
|
||||

|
||||
4. Add any effect component to UI element (Image, RawImage, Text, etc...) from `Add Component` in inspector or `Component > UI > UIEffect > ...` menu.
|
||||

|
||||
6. Adjust the parameters of the effect as you like, in inspector.
|
||||

|
||||
7. Enjoy!
|
||||
|
||||
|
||||
#### Usage with TextMeshPro
|
||||
|
||||
1. Add a symbol `TMP_PRESENT` to scripting define symbols.
|
||||

|
||||
2. If the material does not support the effect component, the following warning will be displayed.
|
||||
When you press the Fix button, new material is automatically generated and set.
|
||||

|
||||
3. If you want to use material variants, select `Create Material Preset` from the context menu to duplicate the material.
|
||||

|
||||
4. Effect mode, color mode, blur mode and etc. can not be changed from the component editor.
|
||||
Change them from the material editor.
|
||||

|
||||
5. If you want to enable "Advanced Blur", enable `TexCoord2` channel of canvas.
|
||||

|
||||
|
||||
|
||||
#### Usage without TextMeshPro
|
||||
|
||||
1. When you uninstalled TextMeshPro from the project, remove a symbol `TMP_PRESENT` to scripting define symbols.
|
||||

|
||||
|
||||
|
||||
##### Requirement
|
||||
|
||||
* Unity 5.5+ *(included Unity 2018.x)*
|
||||
* No other SDK are required
|
||||
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## Example of using
|
||||
|
||||
| Case | Description | Screenshot |
|
||||
|-|-|-|
|
||||
|Lock/unlock contents|Use UIEffect to apply grayscale.<br>Indicate to user that the content is unavailable.||
|
||||
|Silhouette|Use UIEffect for filling color.||
|
||||
|Soft shadow/<br>Outer glow|Use UIEffect and UIShadow to blur the shadow.<br>To blur only shadow, set `Blur Factor` in UIEffect to 0.||
|
||||
|Colored shadow|Use UIEffect and UIShadow to fill shadow with color.<br>To fill only shadow, set `Color Factor` in UIEffect to 0.||
|
||||
|Blurred dynamic font|Use UIEffect to blur text.<br>To blur dynamic font cleanly, enable `Advanced Blur` option.||
|
||||
|Text with outline & shadow|Use two UIShadows to add outline and shadow.<br>There is less overdraw than default Outline/Shadow `(Default: 1 x 5 x 2 = 10 overdraws, UIShadow: 1 + 4 + 1 = 6 overdraws)`.||
|
||||
|Shining button|Use UIShiny for shining button.<br>Shine the button and indicate to user that you can press the button.<br>Enable `Play` and `Loop` option to shine it without any AnimationClip.||
|
||||
|Blurring the background of a menu|Use UIEffectCapturedImage to blur the background of a menu.<br>UIEffectCapturedImage applies an effect to the screen of the previous frame, without adding a camera or layer.<br>It's not a real-time post effect, so it's good performance and works well on mobile.||
|
||||
|Screen transition|Use UITransitionEffect to add screen transition.<br>You can change transition texture (single channel texture).<br>Enable `Pass Ray On Hidden` option and use `Show()/Hide()` method to play transition without AnimationClip.||
|
||||
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## Development Note
|
||||
|
||||
#### How does UIEffectCapturedImage work?
|
||||
|
||||

|
||||
|
||||
`UIEffectCapturedImage` is similar to post effect, but uses `CommandBuffer` to give effect only on the rendering result (= captured image) of a specific frame.
|
||||
This effect is non-realtime, light-weight, less-camera, blit only once, but be effective enough.
|
||||
|
||||
* Camera for processing effect is unnecessary.
|
||||
* Process effect only once after `UIEffectCapturedImage.Capture`.
|
||||
* Using reduction buffer, keep using memory size small and keep the rendering load are small.
|
||||
* When GameObjects with motion are on the screen, a result texture may be stirred.
|
||||
* You can overlay and display like as:
|
||||
`[Screen] | [UIEffectCapturedImage] | [Dialog A] | [UIEffectCapturedImage] | [Dialog B]`.
|
||||
See also [Demo](#demo).
|
||||
|
||||
|
||||
#### Why is UIEffect lightweight?
|
||||
|
||||
* UIEffect pre-generates material from a combination of effects. This has the following benefits.
|
||||
* Draw call batching If possible, draw calls will decrease.
|
||||
* Since only the required material and shader variants are included in the build, the build size will be smaller.
|
||||
|
||||
|
||||
#### How to control effect parameters for uGUI element WITHOUT MaterialPropertyBlock?
|
||||
|
||||
* In general, you can use [MaterialPropertyBlock](https://docs.unity3d.com/ScriptReference/MaterialPropertyBlock.html) for renderers to control minor changes in the material without different batches.
|
||||
* However, changing the [MaterialPropertyBlock](https://docs.unity3d.com/ScriptReference/MaterialPropertyBlock.html) of the uGUI element from the script will cause different batches and draw calls to increase.
|
||||
* So UIEffect encodes multiple effect parameters to UV1 channel with [IMeshModifier](https://docs.unity3d.com/ScriptReference/UI.IMeshModifier.html).
|
||||
* Pack four 6-bit [0-1] (64 steps) parameters into one float value.
|
||||
* The parameters are lower precision, but sufficient.
|
||||
|
||||
| uv1 | 6-bit [0-1] | 6-bit [0-1] | 6-bit [0-1] | 6-bit [0-1] |
|
||||
|-|-|-|-|-|
|
||||
| x(32bit float) | Tone level | *Empty* | Blur level | *Empty* |
|
||||
| y(32bit float) | Red channel | Green channel | Blue channel | Alpha channel |
|
||||
|
||||
* In v3.0.0+, UIEffect uploads the parameter value to a shared texture and the shader refers to it.
|
||||
This approach has the following advantages:
|
||||
* More parameters for the effect are available.
|
||||
* The parameter accuracy is improved from 6 bits to 8 bits.
|
||||
* ModifyMesh is not called when parameter value is changed.
|
||||
|
||||
|
||||
#### Note: Unity 5.6+
|
||||
|
||||
In Unity 5.6+, Canvas supports **Additional Shader Channels**.
|
||||
Please enable `TexCoord1` to use UIEffect.
|
||||

|
||||

|
||||
|
||||
|
||||
#### Note: if you include prefabs / scenes containing UIEffect in AssetBundle.
|
||||
|
||||
Use script define symbol `UIEFFECT_SEPARATE`.
|
||||
Unused shader variants and materials will be excluded from AssetBundles.
|
||||
|
||||
||Combined mode (default)|Separated mode|
|
||||
|-|-|-|
|
||||
|Script define symbol| - |`UIEFFECT_SEPARATE`|
|
||||
|Included in build|Only used variants|Only used variants|
|
||||
|Included in AssetBundle|All variants (Heavy!)|Only used variants|
|
||||
|Look in editor|||
|
||||
|
||||
|
||||
#### How to improve performance?
|
||||
|
||||
* Use `ShaderVariantCollection` to preload shader.
|
||||
https://docs.unity3d.com/Manual/OptimizingShaderLoadTime.html
|
||||
* Set camera's clear flag to "Solid Color".
|
||||
* Enable multi thread rendering.
|
||||
|
||||
|
||||
#### The issue of default Outline component
|
||||
|
||||
Graphic with multiple outline components will generate a lot of overdraw.
|
||||
|
||||

|
||||
|
||||
This is an overdraw view of image with three outline components.
|
||||
Because there are many overdraws, it is very bright!
|
||||
For each Outline component, increase the mesh by 5 times. (In the case of the Shadow component, it doubles the mesh.)
|
||||
In the image above, `1 x 5 x 5 x 5 = 125` overdraws are generated.
|
||||
|
||||
UIShadow's 'Addition Shadow' feature solves this issue by adding only the necessary mesh, `1 + 4 + 4 + 4 = 13` overdraws are generated.
|
||||
|
||||
|
||||
|
||||
|
||||
<br><br><br><br>
|
||||
## License
|
||||
|
||||
* MIT
|
||||
* © UTJ/UCL
|
||||
|
||||
|
||||
|
||||
## Author
|
||||
|
||||
[mob-sakai](https://github.com/mob-sakai)
|
||||
[](https://twitter.com/intent/follow?screen_name=mob_sakai)
|
||||
[](https://www.patreon.com/join/2343451?)
|
||||
|
||||
|
||||
|
||||
## See Also
|
||||
|
||||
* GitHub page : https://github.com/mob-sakai/UIEffect
|
||||
* Releases : https://github.com/mob-sakai/UIEffect/releases
|
||||
* Issue tracker : https://github.com/mob-sakai/UIEffect/issues
|
||||
* Current project : https://github.com/mob-sakai/UIEffect/projects/1
|
||||
* Change log : https://github.com/mob-sakai/UIEffect/blob/master/CHANGELOG.md
|
||||
@ -0,0 +1,8 @@
|
||||
fileFormatVersion: 2
|
||||
guid: ddc08462bf3e14c82929e462ff7823e7
|
||||
timeCreated: 1502939317
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: a75d49073646347b1955a9f9df36cc45
|
||||
folderAsset: yes
|
||||
timeCreated: 1527743733
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 04feaefc7cdee4c13abcd553a1a6e3a9
|
||||
folderAsset: yes
|
||||
timeCreated: 1528368324
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,565 @@
|
||||
using UnityEngine;
|
||||
using UnityEngine.EventSystems;
|
||||
using UnityEngine.UI;
|
||||
|
||||
#if TMP_PRESENT
|
||||
using System.Collections.Generic;
|
||||
using TMPro;
|
||||
#if UNITY_EDITOR
|
||||
using UnityEditor;
|
||||
using System.IO;
|
||||
using System.Linq;
|
||||
#endif
|
||||
#endif
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Base class for effects that modify the generated Mesh.
|
||||
/// It works well not only for standard Graphic components (Image, RawImage, Text, etc.) but also for TextMeshPro and TextMeshProUGUI.
|
||||
/// </summary>
|
||||
[ExecuteInEditMode]
|
||||
public abstract class BaseMeshEffect : UIBehaviour, IMeshModifier
|
||||
{
|
||||
//################################
|
||||
// Constant or Static Members.
|
||||
//################################
|
||||
#if TMP_PRESENT
|
||||
static readonly List<Vector2> s_Uv0 = new List<Vector2> (4096);
|
||||
static readonly List<Vector2> s_Uv1 = new List<Vector2> (4096);
|
||||
#if UNITY_2017_1_OR_NEWER
|
||||
static readonly List<Vector2> s_Uv2 = new List<Vector2> (4096);
|
||||
static readonly List<Vector2> s_Uv3 = new List<Vector2> (4096);
|
||||
#endif
|
||||
static readonly List<Vector3> s_Vertices = new List<Vector3> (4096);
|
||||
static readonly List<int> s_Indices = new List<int> (4096);
|
||||
static readonly List<Vector3> s_Normals = new List<Vector3> (4096);
|
||||
static readonly List<Vector4> s_Tangents = new List<Vector4> (4096);
|
||||
static readonly List<Color32> s_Colors = new List<Color32> (4096);
|
||||
static readonly VertexHelper s_VertexHelper = new VertexHelper ();
|
||||
static readonly List<TMP_SubMeshUI> s_SubMeshUIs = new List<TMP_SubMeshUI> (4096);
|
||||
static readonly List<Mesh> s_Meshes = new List<Mesh> (4096);
|
||||
static readonly List<UIVertex> s_UIVertices = new List<UIVertex> (4096);
|
||||
static readonly List<BaseMeshEffect> s_TmpEffects = new List<BaseMeshEffect>(4);
|
||||
#endif
|
||||
static readonly Material[] s_EmptyMaterials = new Material[0];
|
||||
|
||||
|
||||
//################################
|
||||
// Public Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// The Graphic attached to this GameObject.
|
||||
/// </summary>
|
||||
public Graphic graphic { get { Initialize(); return _graphic; } }
|
||||
|
||||
/// <summary>
|
||||
/// The CanvasRenderer attached to this GameObject.
|
||||
/// </summary>
|
||||
public CanvasRenderer canvasRenderer { get { Initialize(); return _canvasRenderer; } }
|
||||
|
||||
#if TMP_PRESENT
|
||||
/// <summary>
|
||||
/// The TMP_Text attached to this GameObject.
|
||||
/// </summary>
|
||||
public TMP_Text textMeshPro { get { Initialize (); return _textMeshPro; } }
|
||||
#endif
|
||||
|
||||
/// <summary>
|
||||
/// The RectTransform attached to this GameObject.
|
||||
/// </summary>
|
||||
public RectTransform rectTransform { get { Initialize(); return _rectTransform; } }
|
||||
|
||||
#if UNITY_5_6_OR_NEWER
|
||||
/// <summary>
|
||||
/// Additional canvas shader channels to use this component.
|
||||
/// </summary>
|
||||
public virtual AdditionalCanvasShaderChannels requiredChannels { get { return AdditionalCanvasShaderChannels.None; } }
|
||||
#endif
|
||||
|
||||
/// <summary>
|
||||
/// Is TextMeshPro or TextMeshProUGUI attached to this GameObject?
|
||||
/// </summary>
|
||||
public bool isTMPro
|
||||
{
|
||||
get
|
||||
{
|
||||
#if TMP_PRESENT
|
||||
return textMeshPro != null;
|
||||
#else
|
||||
return false;
|
||||
#endif
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// The material for rendering.
|
||||
/// </summary>
|
||||
public virtual Material material
|
||||
{
|
||||
get
|
||||
{
|
||||
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
return textMeshPro.fontSharedMaterial;
|
||||
}
|
||||
else
|
||||
#endif
|
||||
if (graphic)
|
||||
{
|
||||
return graphic.material;
|
||||
}
|
||||
else
|
||||
{
|
||||
return null;
|
||||
}
|
||||
}
|
||||
set
|
||||
{
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
textMeshPro.fontSharedMaterial = value;
|
||||
}
|
||||
else
|
||||
#endif
|
||||
if (graphic)
|
||||
{
|
||||
graphic.material = value;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
public virtual Material[] materials
|
||||
{
|
||||
get
|
||||
{
|
||||
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
return textMeshPro.fontSharedMaterials ?? s_EmptyMaterials;
|
||||
}
|
||||
else
|
||||
#endif
|
||||
if (graphic)
|
||||
{
|
||||
_materials[0] = graphic.material;
|
||||
return _materials;
|
||||
}
|
||||
else
|
||||
{
|
||||
return s_EmptyMaterials;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Call used to modify mesh. (legacy)
|
||||
/// </summary>
|
||||
/// <param name="mesh">Mesh.</param>
|
||||
public virtual void ModifyMesh(Mesh mesh)
|
||||
{
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Call used to modify mesh.
|
||||
/// </summary>
|
||||
/// <param name="vh">VertexHelper.</param>
|
||||
public virtual void ModifyMesh(VertexHelper vh)
|
||||
{
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Mark the vertices as dirty.
|
||||
/// </summary>
|
||||
public virtual void SetVerticesDirty()
|
||||
{
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
foreach (var info in textMeshPro.textInfo.meshInfo)
|
||||
{
|
||||
var mesh = info.mesh;
|
||||
if (mesh)
|
||||
{
|
||||
mesh.Clear ();
|
||||
mesh.vertices = info.vertices;
|
||||
mesh.uv = info.uvs0;
|
||||
mesh.uv2 = info.uvs2;
|
||||
mesh.colors32 = info.colors32;
|
||||
mesh.normals = info.normals;
|
||||
mesh.tangents = info.tangents;
|
||||
mesh.triangles = info.triangles;
|
||||
}
|
||||
}
|
||||
|
||||
if (canvasRenderer)
|
||||
{
|
||||
canvasRenderer.SetMesh (textMeshPro.mesh);
|
||||
|
||||
GetComponentsInChildren (false, s_SubMeshUIs);
|
||||
foreach (var sm in s_SubMeshUIs)
|
||||
{
|
||||
sm.canvasRenderer.SetMesh (sm.mesh);
|
||||
}
|
||||
s_SubMeshUIs.Clear ();
|
||||
}
|
||||
textMeshPro.havePropertiesChanged = true;
|
||||
}
|
||||
else
|
||||
#endif
|
||||
if (graphic)
|
||||
{
|
||||
graphic.SetVerticesDirty();
|
||||
}
|
||||
}
|
||||
|
||||
public void ShowTMProWarning(Shader shader, Shader mobileShader, Shader spriteShader, System.Action<Material> onCreatedMaterial)
|
||||
{
|
||||
#if UNITY_EDITOR && TMP_PRESENT
|
||||
if(!textMeshPro || !textMeshPro.fontSharedMaterial)
|
||||
{
|
||||
return;
|
||||
}
|
||||
|
||||
// Is the material preset for dissolve?
|
||||
Material m = textMeshPro.fontSharedMaterial;
|
||||
if (m.shader != shader && m.shader != mobileShader)
|
||||
{
|
||||
EditorGUILayout.BeginHorizontal ();
|
||||
EditorGUILayout.HelpBox (string.Format("{0} requires '{1}' or '{2}' as a shader for material preset.", GetType().Name, shader.name, mobileShader.name), MessageType.Warning);
|
||||
if(GUILayout.Button ("Fix"))
|
||||
{
|
||||
var correctShader = m.shader.name.Contains ("Mobile") ? mobileShader : shader;
|
||||
textMeshPro.fontSharedMaterial = ModifyTMProMaterialPreset (m, correctShader, onCreatedMaterial);
|
||||
}
|
||||
EditorGUILayout.EndHorizontal ();
|
||||
return;
|
||||
}
|
||||
|
||||
// Is the sprite asset for dissolve?
|
||||
TMP_SpriteAsset spriteAsset = textMeshPro.spriteAsset ?? TMP_Settings.GetSpriteAsset ();
|
||||
// Sprite asset might not exist at all
|
||||
if(spriteAsset == null) {
|
||||
return;
|
||||
}
|
||||
|
||||
m = spriteAsset.material;
|
||||
if (m && m.shader != spriteShader && textMeshPro.richText && textMeshPro.text.Contains("<sprite="))
|
||||
{
|
||||
EditorGUILayout.BeginHorizontal ();
|
||||
EditorGUILayout.HelpBox (string.Format ("{0} requires '{1}' as a shader for sprite asset.", GetType().Name,spriteShader.name), MessageType.Warning);
|
||||
if (GUILayout.Button ("Fix"))
|
||||
{
|
||||
GetComponentsInChildren<TMP_SubMesh> ().Select (x => x.gameObject).ToList ().ForEach (DestroyImmediate);
|
||||
GetComponentsInChildren<TMP_SubMeshUI> ().Select (x => x.gameObject).ToList ().ForEach (DestroyImmediate);
|
||||
textMeshPro.spriteAsset = ModifyTMProSpriteAsset (m, spriteShader, onCreatedMaterial);
|
||||
}
|
||||
EditorGUILayout.EndHorizontal ();
|
||||
return;
|
||||
}
|
||||
}
|
||||
|
||||
Material ModifyTMProMaterialPreset (Material baseMaterial, Shader shader, System.Action<Material> onCreatedMaterial)
|
||||
{
|
||||
string path = AssetDatabase.GetAssetPath (baseMaterial);
|
||||
string filename = Path.GetFileNameWithoutExtension (path) + " (" + GetType ().Name + ")";
|
||||
Material mat = Resources.Load<Material> (TMP_Settings.defaultFontAssetPath + filename);
|
||||
if (!mat)
|
||||
{
|
||||
mat = new Material (baseMaterial)
|
||||
{
|
||||
shaderKeywords = baseMaterial.shaderKeywords,
|
||||
shader = shader,
|
||||
};
|
||||
onCreatedMaterial (mat);
|
||||
AssetDatabase.CreateAsset (mat, Path.GetDirectoryName (path) + "/" + filename + ".mat");
|
||||
|
||||
EditorUtility.FocusProjectWindow ();
|
||||
EditorGUIUtility.PingObject (mat);
|
||||
}
|
||||
else
|
||||
{
|
||||
mat.shader = shader;
|
||||
}
|
||||
EditorUtility.SetDirty (mat);
|
||||
return mat;
|
||||
}
|
||||
|
||||
TMP_SpriteAsset ModifyTMProSpriteAsset (Material baseMaterial, Shader shader, System.Action<Material> onCreatedMaterial)
|
||||
{
|
||||
string path = AssetDatabase.GetAssetPath (baseMaterial);
|
||||
string filename = Path.GetFileNameWithoutExtension (path) + " (" + this.GetType ().Name + ")";
|
||||
TMP_SpriteAsset spriteAsset = Resources.Load<TMP_SpriteAsset> (TMP_Settings.defaultSpriteAssetPath + filename);
|
||||
if (!spriteAsset)
|
||||
{
|
||||
AssetDatabase.CopyAsset (path, Path.GetDirectoryName (path) + "/" + filename + ".mat");
|
||||
spriteAsset = Resources.Load<TMP_SpriteAsset> (TMP_Settings.defaultSpriteAssetPath + filename);
|
||||
spriteAsset.material.shader = shader;
|
||||
spriteAsset.material.name = shader.name;
|
||||
onCreatedMaterial (spriteAsset.material);
|
||||
|
||||
EditorUtility.FocusProjectWindow ();
|
||||
EditorGUIUtility.PingObject (spriteAsset);
|
||||
}
|
||||
else
|
||||
{
|
||||
spriteAsset.material.shader = shader;
|
||||
}
|
||||
EditorUtility.SetDirty (spriteAsset);
|
||||
return spriteAsset;
|
||||
#endif
|
||||
}
|
||||
|
||||
|
||||
//################################
|
||||
// Protected Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// Should the effect modify the mesh directly for TMPro?
|
||||
/// </summary>
|
||||
protected virtual bool isLegacyMeshModifier { get { return false; } }
|
||||
|
||||
|
||||
protected virtual void Initialize()
|
||||
{
|
||||
if (!_initialized)
|
||||
{
|
||||
_initialized = true;
|
||||
_graphic = _graphic ?? GetComponent<Graphic>();
|
||||
_canvasRenderer = _canvasRenderer ?? GetComponent<CanvasRenderer>();
|
||||
_rectTransform = _rectTransform ?? GetComponent<RectTransform>();
|
||||
#if TMP_PRESENT
|
||||
_textMeshPro = _textMeshPro ?? GetComponent<TMP_Text> ();
|
||||
#endif
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
_initialized = false;
|
||||
SetVerticesDirty();
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
TMPro_EventManager.TEXT_CHANGED_EVENT.Add (OnTextChanged);
|
||||
}
|
||||
#endif
|
||||
|
||||
#if UNITY_EDITOR && TMP_PRESENT
|
||||
if (graphic && textMeshPro)
|
||||
{
|
||||
GraphicRebuildTracker.TrackGraphic (graphic);
|
||||
}
|
||||
#endif
|
||||
|
||||
#if UNITY_5_6_OR_NEWER
|
||||
if (graphic)
|
||||
{
|
||||
AdditionalCanvasShaderChannels channels = requiredChannels;
|
||||
var canvas = graphic.canvas;
|
||||
if (canvas && (canvas.additionalShaderChannels & channels) != channels)
|
||||
{
|
||||
Debug.LogWarningFormat(this, "Enable {1} of Canvas.additionalShaderChannels to use {0}.", GetType().Name, channels);
|
||||
}
|
||||
}
|
||||
#endif
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// This function is called when the behaviour becomes disabled () or inactive.
|
||||
/// </summary>
|
||||
protected override void OnDisable()
|
||||
{
|
||||
#if TMP_PRESENT
|
||||
TMPro_EventManager.TEXT_CHANGED_EVENT.Remove (OnTextChanged);
|
||||
#endif
|
||||
SetVerticesDirty();
|
||||
|
||||
#if UNITY_EDITOR && TMP_PRESENT
|
||||
if (graphic && textMeshPro)
|
||||
{
|
||||
GraphicRebuildTracker.UnTrackGraphic (graphic);
|
||||
}
|
||||
#endif
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// LateUpdate is called every frame, if the Behaviour is enabled.
|
||||
/// </summary>
|
||||
protected virtual void LateUpdate()
|
||||
{
|
||||
#if TMP_PRESENT
|
||||
if (textMeshPro)
|
||||
{
|
||||
if (textMeshPro.havePropertiesChanged || _isTextMeshProActive != textMeshPro.isActiveAndEnabled)
|
||||
{
|
||||
SetVerticesDirty ();
|
||||
}
|
||||
_isTextMeshProActive = textMeshPro.isActiveAndEnabled;
|
||||
}
|
||||
#endif
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Callback for when properties have been changed by animation.
|
||||
/// </summary>
|
||||
protected override void OnDidApplyAnimationProperties()
|
||||
{
|
||||
SetVerticesDirty();
|
||||
}
|
||||
|
||||
#if UNITY_EDITOR
|
||||
/// <summary>
|
||||
/// This function is called when the script is loaded or a value is changed in the inspector (Called in the editor only).
|
||||
/// </summary>
|
||||
protected override void OnValidate()
|
||||
{
|
||||
SetVerticesDirty();
|
||||
}
|
||||
#endif
|
||||
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
bool _initialized;
|
||||
CanvasRenderer _canvasRenderer;
|
||||
RectTransform _rectTransform;
|
||||
Graphic _graphic;
|
||||
Material[] _materials = new Material[1];
|
||||
|
||||
#if TMP_PRESENT
|
||||
bool _isTextMeshProActive;
|
||||
TMP_Text _textMeshPro;
|
||||
|
||||
/// <summary>
|
||||
/// Called when any TextMeshPro generated the mesh.
|
||||
/// </summary>
|
||||
/// <param name="obj">TextMeshPro object.</param>
|
||||
void OnTextChanged (Object obj)
|
||||
{
|
||||
// Skip if the object is different from the current object or the text is empty.
|
||||
var textInfo = textMeshPro.textInfo;
|
||||
if (textMeshPro != obj || textInfo.characterCount - textInfo.spaceCount <= 0)
|
||||
{
|
||||
return;
|
||||
}
|
||||
|
||||
GetComponents<BaseMeshEffect>(s_TmpEffects);
|
||||
for (int i = 0; i < s_TmpEffects.Count; i++)
|
||||
{
|
||||
if (s_TmpEffects[i].enabled)
|
||||
{
|
||||
if (s_TmpEffects[i] == this)
|
||||
break;
|
||||
else
|
||||
return;
|
||||
}
|
||||
}
|
||||
|
||||
// Collect the meshes.
|
||||
s_Meshes.Clear ();
|
||||
foreach (var info in textInfo.meshInfo)
|
||||
{
|
||||
s_Meshes.Add (info.mesh);
|
||||
}
|
||||
|
||||
// Modify the meshes.
|
||||
foreach (var e in s_TmpEffects)
|
||||
{
|
||||
if (!e.enabled)
|
||||
continue;
|
||||
|
||||
if (e.isLegacyMeshModifier)
|
||||
{
|
||||
// Legacy mode: Modify the meshes directly.
|
||||
foreach (var m in s_Meshes)
|
||||
{
|
||||
if (m)
|
||||
{
|
||||
e.ModifyMesh(m);
|
||||
}
|
||||
}
|
||||
}
|
||||
else
|
||||
{
|
||||
// Convert meshes to VertexHelpers and modify them.
|
||||
foreach (var m in s_Meshes)
|
||||
{
|
||||
if (m)
|
||||
{
|
||||
FillVertexHelper(s_VertexHelper, m);
|
||||
e.ModifyMesh(s_VertexHelper);
|
||||
s_VertexHelper.FillMesh(m);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
// Set the modified meshes to the CanvasRenderers (for UI only).
|
||||
if (canvasRenderer)
|
||||
{
|
||||
canvasRenderer.SetMesh (textMeshPro.mesh);
|
||||
GetComponentsInChildren (false, s_SubMeshUIs);
|
||||
foreach (var sm in s_SubMeshUIs)
|
||||
{
|
||||
sm.canvasRenderer.SetMesh (sm.mesh);
|
||||
}
|
||||
s_SubMeshUIs.Clear ();
|
||||
}
|
||||
|
||||
// Clear.
|
||||
s_Meshes.Clear ();
|
||||
}
|
||||
|
||||
void FillVertexHelper (VertexHelper vh, Mesh mesh)
|
||||
{
|
||||
vh.Clear ();
|
||||
|
||||
mesh.GetVertices (s_Vertices);
|
||||
mesh.GetColors (s_Colors);
|
||||
mesh.GetUVs (0, s_Uv0);
|
||||
mesh.GetUVs (1, s_Uv1);
|
||||
mesh.GetNormals (s_Normals);
|
||||
mesh.GetTangents (s_Tangents);
|
||||
mesh.GetIndices (s_Indices, 0);
|
||||
|
||||
#if UNITY_2017_1_OR_NEWER
|
||||
mesh.GetUVs (2, s_Uv2);
|
||||
mesh.GetUVs (3, s_Uv3);
|
||||
bool useUv2 = 0 < s_Uv2.Count;
|
||||
bool useUv3 = 0 < s_Uv3.Count;
|
||||
#endif
|
||||
|
||||
s_UIVertices.Clear();
|
||||
UIVertex v = default(UIVertex);
|
||||
for (int i = 0; i < s_Vertices.Count; i++)
|
||||
{
|
||||
v.position = s_Vertices[i];
|
||||
v.color = s_Colors[i];
|
||||
v.uv0 = s_Uv0[i];
|
||||
v.uv1 = s_Uv1[i];
|
||||
#if UNITY_2017_1_OR_NEWER
|
||||
if (useUv2 && i < s_Uv2.Count)
|
||||
v.uv2 = s_Uv2[i];
|
||||
if (useUv3 && i < s_Uv3.Count)
|
||||
v.uv3 = s_Uv3[i];
|
||||
#endif
|
||||
v.normal = s_Normals[i];
|
||||
v.tangent = s_Tangents[i];
|
||||
|
||||
s_UIVertices.Add(v);
|
||||
}
|
||||
s_VertexHelper.AddUIVertexStream(s_UIVertices, s_Indices);
|
||||
}
|
||||
#endif
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 229ee7044e2514b0e9bd9fd40a2baa3a
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,13 @@
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Blur effect mode.
|
||||
/// </summary>
|
||||
public enum BlurMode
|
||||
{
|
||||
None = 0,
|
||||
FastBlur = 1,
|
||||
MediumBlur = 2,
|
||||
DetailBlur = 3,
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 5645838b01af8764d8f381f04b62b9a2
|
||||
timeCreated: 1528296875
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,13 @@
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Color effect mode.
|
||||
/// </summary>
|
||||
public enum ColorMode
|
||||
{
|
||||
Multiply = 0,
|
||||
Fill = 1,
|
||||
Add = 2,
|
||||
Subtract = 3,
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: e6ba1e487e0a19644afde2bd5531bd04
|
||||
timeCreated: 1528296875
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,112 @@
|
||||
using UnityEngine;
|
||||
using UnityEngine.UI;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Area for effect.
|
||||
/// </summary>
|
||||
public enum EffectArea
|
||||
{
|
||||
RectTransform,
|
||||
Fit,
|
||||
Character,
|
||||
}
|
||||
|
||||
public static class EffectAreaExtensions
|
||||
{
|
||||
static readonly Rect rectForCharacter = new Rect(0, 0, 1, 1);
|
||||
static readonly Vector2[] splitedCharacterPosition = { Vector2.up, Vector2.one, Vector2.right, Vector2.zero };
|
||||
|
||||
/// <summary>
|
||||
/// Gets effect for area.
|
||||
/// </summary>
|
||||
public static Rect GetEffectArea(this EffectArea area, VertexHelper vh, Rect rectangle, float aspectRatio = -1)
|
||||
{
|
||||
Rect rect = default(Rect);
|
||||
switch (area)
|
||||
{
|
||||
case EffectArea.RectTransform:
|
||||
rect = rectangle;
|
||||
break;
|
||||
case EffectArea.Character:
|
||||
rect = rectForCharacter;
|
||||
break;
|
||||
case EffectArea.Fit:
|
||||
// Fit to contents.
|
||||
UIVertex vertex = default(UIVertex);
|
||||
float xMin = float.MaxValue;
|
||||
float yMin = float.MaxValue;
|
||||
float xMax = float.MinValue;
|
||||
float yMax = float.MinValue;
|
||||
for (int i = 0; i < vh.currentVertCount; i++)
|
||||
{
|
||||
vh.PopulateUIVertex(ref vertex, i);
|
||||
float x = vertex.position.x;
|
||||
float y = vertex.position.y;
|
||||
xMin = Mathf.Min(xMin, x);
|
||||
yMin = Mathf.Min(yMin, y);
|
||||
xMax = Mathf.Max(xMax, x);
|
||||
yMax = Mathf.Max(yMax, y);
|
||||
}
|
||||
rect.Set(xMin, yMin, xMax - xMin, yMax - yMin);
|
||||
break;
|
||||
default:
|
||||
rect = rectangle;
|
||||
break;
|
||||
}
|
||||
|
||||
|
||||
if (0 < aspectRatio)
|
||||
{
|
||||
if (rect.width < rect.height)
|
||||
{
|
||||
rect.width = rect.height * aspectRatio;
|
||||
}
|
||||
else
|
||||
{
|
||||
rect.height = rect.width / aspectRatio;
|
||||
}
|
||||
}
|
||||
return rect;
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Gets position factor for area.
|
||||
/// </summary>
|
||||
public static void GetPositionFactor(this EffectArea area, int index, Rect rect, Vector2 position, bool isText, bool isTMPro, out float x, out float y)
|
||||
{
|
||||
if (isText && area == EffectArea.Character)
|
||||
{
|
||||
index = isTMPro ? (index + 3) % 4 : index % 4;
|
||||
x = splitedCharacterPosition[index].x;
|
||||
y = splitedCharacterPosition[index].y;
|
||||
}
|
||||
else if (area == EffectArea.Fit)
|
||||
{
|
||||
x = Mathf.Clamp01((position.x - rect.xMin) / rect.width);
|
||||
y = Mathf.Clamp01((position.y - rect.yMin) / rect.height);
|
||||
}
|
||||
else
|
||||
{
|
||||
x = Mathf.Clamp01(position.x / rect.width + 0.5f);
|
||||
y = Mathf.Clamp01(position.y / rect.height + 0.5f);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Normalize vertex position by local matrix.
|
||||
/// </summary>
|
||||
public static void GetNormalizedFactor(this EffectArea area, int index, Matrix2x3 matrix, Vector2 position, bool isText, out Vector2 nomalizedPos)
|
||||
{
|
||||
if (isText && area == EffectArea.Character)
|
||||
{
|
||||
nomalizedPos = matrix * splitedCharacterPosition[(index + 3) % 4];
|
||||
}
|
||||
else
|
||||
{
|
||||
nomalizedPos = matrix * position;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: a78f43d1382a048a99411472ca714e1b
|
||||
timeCreated: 1528636556
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,156 @@
|
||||
using System;
|
||||
using System.Collections.Generic;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Effect player.
|
||||
/// </summary>
|
||||
[Serializable]
|
||||
public class EffectPlayer
|
||||
{
|
||||
//################################
|
||||
// Public Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// Gets or sets a value indicating whether is playing.
|
||||
/// </summary>
|
||||
[Header("Effect Player")]
|
||||
[Tooltip("Playing.")]
|
||||
public bool play = false;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets the delay before looping.
|
||||
/// </summary>
|
||||
[Tooltip("Initial play delay.")]
|
||||
[Range(0f, 10f)]
|
||||
public float initialPlayDelay = 0;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets the duration.
|
||||
/// </summary>
|
||||
[Tooltip("Duration.")]
|
||||
[Range(0.01f, 10f)]
|
||||
public float duration = 1;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets a value indicating whether can loop.
|
||||
/// </summary>
|
||||
[Tooltip("Loop.")]
|
||||
public bool loop = false;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets the delay before looping.
|
||||
/// </summary>
|
||||
[Tooltip("Delay before looping.")]
|
||||
[Range(0f, 10f)]
|
||||
public float loopDelay = 0;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets the update mode.
|
||||
/// </summary>
|
||||
[Tooltip("Update mode")]
|
||||
public AnimatorUpdateMode updateMode = AnimatorUpdateMode.Normal;
|
||||
|
||||
static List<Action> s_UpdateActions;
|
||||
|
||||
/// <summary>
|
||||
/// Register player.
|
||||
/// </summary>
|
||||
public void OnEnable(Action<float> callback = null)
|
||||
{
|
||||
|
||||
if (s_UpdateActions == null)
|
||||
{
|
||||
s_UpdateActions = new List<Action>();
|
||||
Canvas.willRenderCanvases += () =>
|
||||
{
|
||||
var count = s_UpdateActions.Count;
|
||||
for (int i = 0; i < count; i++)
|
||||
{
|
||||
s_UpdateActions[i].Invoke();
|
||||
}
|
||||
};
|
||||
}
|
||||
s_UpdateActions.Add(OnWillRenderCanvases);
|
||||
|
||||
if (play)
|
||||
{
|
||||
_time = -initialPlayDelay;
|
||||
}
|
||||
else
|
||||
{
|
||||
_time = 0;
|
||||
}
|
||||
_callback = callback;
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Unregister player.
|
||||
/// </summary>
|
||||
public void OnDisable()
|
||||
{
|
||||
_callback = null;
|
||||
s_UpdateActions.Remove(OnWillRenderCanvases);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Start playing.
|
||||
/// </summary>
|
||||
public void Play(bool reset, Action<float> callback = null)
|
||||
{
|
||||
if (reset)
|
||||
{
|
||||
_time = 0;
|
||||
}
|
||||
play = true;
|
||||
if (callback != null)
|
||||
{
|
||||
_callback = callback;
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Stop playing.
|
||||
/// </summary>
|
||||
public void Stop(bool reset)
|
||||
{
|
||||
if (reset)
|
||||
{
|
||||
_time = 0;
|
||||
if (_callback != null)
|
||||
{
|
||||
_callback(_time);
|
||||
}
|
||||
}
|
||||
play = false;
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
float _time = 0;
|
||||
Action<float> _callback;
|
||||
|
||||
void OnWillRenderCanvases()
|
||||
{
|
||||
if (!play || !Application.isPlaying || _callback == null)
|
||||
{
|
||||
return;
|
||||
}
|
||||
|
||||
_time += updateMode == AnimatorUpdateMode.UnscaledTime
|
||||
? Time.unscaledDeltaTime
|
||||
: Time.deltaTime;
|
||||
var current = _time / duration;
|
||||
|
||||
if (duration <= _time)
|
||||
{
|
||||
play = loop;
|
||||
_time = loop ? -loopDelay : 0;
|
||||
}
|
||||
_callback(current);
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 1656fb67110cd44298010d95c324e87a
|
||||
timeCreated: 1528296875
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,95 @@
|
||||
using System.Collections.Generic;
|
||||
using System.Linq;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
public class MaterialCache
|
||||
{
|
||||
public ulong hash { get; private set; }
|
||||
|
||||
public int referenceCount { get; private set; }
|
||||
|
||||
public Texture texture { get; private set; }
|
||||
|
||||
public Material material { get; private set; }
|
||||
|
||||
#if UNITY_EDITOR
|
||||
[UnityEditor.InitializeOnLoadMethod]
|
||||
static void ClearCache()
|
||||
{
|
||||
foreach (var cache in materialCaches)
|
||||
{
|
||||
cache.material = null;
|
||||
}
|
||||
materialCaches.Clear();
|
||||
}
|
||||
#endif
|
||||
|
||||
public static List<MaterialCache> materialCaches = new List<MaterialCache>();
|
||||
|
||||
public static MaterialCache Register(ulong hash, Texture texture, System.Func<Material> onCreateMaterial)
|
||||
{
|
||||
var cache = materialCaches.FirstOrDefault(x => x.hash == hash);
|
||||
if (cache != null && cache.material)
|
||||
{
|
||||
if (cache.material)
|
||||
{
|
||||
cache.referenceCount++;
|
||||
}
|
||||
else
|
||||
{
|
||||
|
||||
materialCaches.Remove(cache);
|
||||
cache = null;
|
||||
}
|
||||
}
|
||||
if (cache == null)
|
||||
{
|
||||
cache = new MaterialCache()
|
||||
{
|
||||
hash = hash,
|
||||
material = onCreateMaterial(),
|
||||
referenceCount = 1,
|
||||
};
|
||||
materialCaches.Add(cache);
|
||||
}
|
||||
return cache;
|
||||
}
|
||||
|
||||
public static MaterialCache Register(ulong hash, System.Func<Material> onCreateMaterial)
|
||||
{
|
||||
var cache = materialCaches.FirstOrDefault(x => x.hash == hash);
|
||||
if (cache != null)
|
||||
{
|
||||
cache.referenceCount++;
|
||||
}
|
||||
if (cache == null)
|
||||
{
|
||||
cache = new MaterialCache()
|
||||
{
|
||||
hash = hash,
|
||||
material = onCreateMaterial(),
|
||||
referenceCount = 1,
|
||||
};
|
||||
materialCaches.Add(cache);
|
||||
}
|
||||
return cache;
|
||||
}
|
||||
|
||||
public static void Unregister(MaterialCache cache)
|
||||
{
|
||||
if (cache == null)
|
||||
{
|
||||
return;
|
||||
}
|
||||
|
||||
cache.referenceCount--;
|
||||
if (cache.referenceCount <= 0)
|
||||
{
|
||||
MaterialCache.materialCaches.Remove(cache);
|
||||
cache.material = null;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 2160d2c55a6100642b6c7ba09df935da
|
||||
timeCreated: 1528509206
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,126 @@
|
||||
#if UNITY_EDITOR
|
||||
using System.Collections.Generic;
|
||||
using System.IO;
|
||||
using System.Linq;
|
||||
using System.Text;
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
public class MaterialResolver
|
||||
{
|
||||
static readonly StringBuilder s_StringBuilder = new StringBuilder();
|
||||
|
||||
static readonly Dictionary<string, Material> s_MaterialMap = new Dictionary<string, Material>();
|
||||
|
||||
public static Material GetOrGenerateMaterialVariant(Shader shader, params object[] append)
|
||||
{
|
||||
if (!shader)
|
||||
{
|
||||
return null;
|
||||
}
|
||||
|
||||
Material mat = null;
|
||||
string variantName = GetVariantName(shader, append);
|
||||
if (s_MaterialMap.TryGetValue(variantName, out mat) && mat)
|
||||
{
|
||||
return mat;
|
||||
}
|
||||
|
||||
string[] keywords = append.Where(x => 0 < (int)x)
|
||||
.Select(x => x.ToString().ToUpper())
|
||||
.ToArray();
|
||||
mat = GetMaterial(shader, append);
|
||||
if (mat)
|
||||
{
|
||||
if (!mat.shaderKeywords.OrderBy(x => x).SequenceEqual(keywords.OrderBy(x => x)))
|
||||
{
|
||||
mat.shaderKeywords = keywords;
|
||||
EditorUtility.SetDirty(mat);
|
||||
if (!Application.isPlaying)
|
||||
{
|
||||
EditorApplication.delayCall += AssetDatabase.SaveAssets;
|
||||
}
|
||||
}
|
||||
return mat;
|
||||
}
|
||||
|
||||
if (s_MaterialMap.TryGetValue(variantName, out mat) && mat)
|
||||
{
|
||||
return mat;
|
||||
}
|
||||
|
||||
Debug.Log("Generate material : " + variantName);
|
||||
mat = new Material(shader);
|
||||
mat.shaderKeywords = keywords;
|
||||
|
||||
mat.name = variantName;
|
||||
mat.hideFlags |= HideFlags.NotEditable;
|
||||
s_MaterialMap[variantName] = mat;
|
||||
|
||||
bool isMainAsset = append.Cast<int>().All(x => x == 0);
|
||||
EditorApplication.delayCall += () => SaveMaterial(mat, shader, isMainAsset);
|
||||
return mat;
|
||||
}
|
||||
|
||||
static void SaveMaterial(Material mat, Shader shader, bool isMainAsset)
|
||||
{
|
||||
string materialPath = GetDefaultMaterialPath(shader);
|
||||
|
||||
#if UIEFFECT_SEPARATE
|
||||
string dir = Path.GetDirectoryName(materialPath);
|
||||
materialPath = Path.Combine(Path.Combine(dir, "Separated"), mat.name + ".mat");
|
||||
isMainAsset = true;
|
||||
#endif
|
||||
if (isMainAsset)
|
||||
{
|
||||
Directory.CreateDirectory(Path.GetDirectoryName(materialPath));
|
||||
AssetDatabase.CreateAsset(mat, materialPath);
|
||||
}
|
||||
else
|
||||
{
|
||||
GetOrGenerateMaterialVariant(shader);
|
||||
mat.hideFlags |= HideFlags.HideInHierarchy;
|
||||
AssetDatabase.AddObjectToAsset(mat, materialPath);
|
||||
}
|
||||
AssetDatabase.SaveAssets();
|
||||
}
|
||||
|
||||
public static Material GetMaterial(Shader shader, params object[] append)
|
||||
{
|
||||
string variantName = GetVariantName(shader, append);
|
||||
return AssetDatabase.FindAssets("t:Material " + Path.GetFileName(shader.name))
|
||||
.Select(x => AssetDatabase.GUIDToAssetPath(x))
|
||||
.SelectMany(x => AssetDatabase.LoadAllAssetsAtPath(x))
|
||||
.OfType<Material>()
|
||||
.FirstOrDefault(x => x.name == variantName);
|
||||
}
|
||||
|
||||
public static string GetDefaultMaterialPath(Shader shader)
|
||||
{
|
||||
var name = Path.GetFileName(shader.name);
|
||||
return AssetDatabase.FindAssets("t:Material " + name)
|
||||
.Select(x => AssetDatabase.GUIDToAssetPath(x))
|
||||
.FirstOrDefault(x => Path.GetFileNameWithoutExtension(x) == name)
|
||||
?? ("Assets/" + name + ".mat");
|
||||
}
|
||||
|
||||
public static string GetVariantName(Shader shader, params object[] append)
|
||||
{
|
||||
s_StringBuilder.Length = 0;
|
||||
|
||||
#if UIEFFECT_SEPARATE
|
||||
s_StringBuilder.Append("[Separated] ");
|
||||
#endif
|
||||
s_StringBuilder.Append(Path.GetFileName(shader.name));
|
||||
foreach (object mode in append.Where(x => 0 < (int)x))
|
||||
{
|
||||
s_StringBuilder.Append("-");
|
||||
s_StringBuilder.Append(mode.ToString());
|
||||
}
|
||||
return s_StringBuilder.ToString();
|
||||
}
|
||||
}
|
||||
}
|
||||
#endif
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 70261fa2760d4c040ac28aebb1f155fb
|
||||
timeCreated: 1528297353
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,33 @@
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Matrix2x3.
|
||||
/// </summary>
|
||||
public struct Matrix2x3
|
||||
{
|
||||
public float m00, m01, m02, m10, m11, m12;
|
||||
|
||||
public Matrix2x3(Rect rect, float cos, float sin)
|
||||
{
|
||||
const float center = 0.5f;
|
||||
float dx = -rect.xMin / rect.width - center;
|
||||
float dy = -rect.yMin / rect.height - center;
|
||||
m00 = cos / rect.width;
|
||||
m01 = -sin / rect.height;
|
||||
m02 = dx * cos - dy * sin + center;
|
||||
m10 = sin / rect.width;
|
||||
m11 = cos / rect.height;
|
||||
m12 = dx * sin + dy * cos + center;
|
||||
}
|
||||
|
||||
public static Vector2 operator *(Matrix2x3 m, Vector2 v)
|
||||
{
|
||||
return new Vector2(
|
||||
(m.m00 * v.x) + (m.m01 * v.y) + m.m02,
|
||||
(m.m10 * v.x) + (m.m11 * v.y) + m.m12
|
||||
);
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 5a9b962044ca64867b713425f7e5daab
|
||||
timeCreated: 1527590245
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,58 @@
|
||||
using UnityEngine;
|
||||
|
||||
public static class Packer
|
||||
{
|
||||
/// <summary>
|
||||
/// Pack 4 low-precision [0-1] floats values to a float.
|
||||
/// Each value [0-1] has 64 steps(6 bits).
|
||||
/// </summary>
|
||||
public static float ToFloat(float x, float y, float z, float w)
|
||||
{
|
||||
x = x < 0 ? 0 : 1 < x ? 1 : x;
|
||||
y = y < 0 ? 0 : 1 < y ? 1 : y;
|
||||
z = z < 0 ? 0 : 1 < z ? 1 : z;
|
||||
w = w < 0 ? 0 : 1 < w ? 1 : w;
|
||||
const int PRECISION = (1 << 6) - 1;
|
||||
return (Mathf.FloorToInt(w * PRECISION) << 18)
|
||||
+ (Mathf.FloorToInt(z * PRECISION) << 12)
|
||||
+ (Mathf.FloorToInt(y * PRECISION) << 6)
|
||||
+ Mathf.FloorToInt(x * PRECISION);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Pack 4 low-precision [0-1] floats values to a float.
|
||||
/// Each value [0-1] has 64 steps(6 bits).
|
||||
/// </summary>
|
||||
public static float ToFloat(Vector4 factor)
|
||||
{
|
||||
return ToFloat(Mathf.Clamp01(factor.x), Mathf.Clamp01(factor.y), Mathf.Clamp01(factor.z), Mathf.Clamp01(factor.w));
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Pack 1 middle-precision & 2 low-precision [0-1] floats values to a float.
|
||||
/// z value [0-1] has 4096 steps(12 bits) and xy value [0-1] has 64 steps(6 bits).
|
||||
/// </summary>
|
||||
public static float ToFloat(float x, float y, float z)
|
||||
{
|
||||
x = x < 0 ? 0 : 1 < x ? 1 : x;
|
||||
y = y < 0 ? 0 : 1 < y ? 1 : y;
|
||||
z = z < 0 ? 0 : 1 < z ? 1 : z;
|
||||
const int PRECISION = (1 << 8) - 1;
|
||||
return (Mathf.FloorToInt(z * PRECISION) << 16)
|
||||
+ (Mathf.FloorToInt(y * PRECISION) << 8)
|
||||
+ Mathf.FloorToInt(x * PRECISION);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Pack 2 low-precision [0-1] floats values to a float.
|
||||
/// Each value [0-1] has 4096 steps(12 bits).
|
||||
/// </summary>
|
||||
public static float ToFloat(float x, float y)
|
||||
{
|
||||
x = x < 0 ? 0 : 1 < x ? 1 : x;
|
||||
y = y < 0 ? 0 : 1 < y ? 1 : y;
|
||||
const int PRECISION = (1 << 12) - 1;
|
||||
return (Mathf.FloorToInt(y * PRECISION) << 12)
|
||||
+ Mathf.FloorToInt(x * PRECISION);
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: b4970b3a69d3b472b8d66c1d92ec7bad
|
||||
timeCreated: 1527590285
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,188 @@
|
||||
using System;
|
||||
using System.Collections.Generic;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
public interface IParameterTexture
|
||||
{
|
||||
int parameterIndex { get; set; }
|
||||
|
||||
ParameterTexture ptex { get; }
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Parameter texture.
|
||||
/// </summary>
|
||||
[System.Serializable]
|
||||
public class ParameterTexture
|
||||
{
|
||||
|
||||
//################################
|
||||
// Public Members.
|
||||
//################################
|
||||
|
||||
/// <summary>
|
||||
/// Initializes a new instance of the <see cref="Coffee.UIExtensions.ParameterTexture"/> class.
|
||||
/// </summary>
|
||||
/// <param name="channels">Channels.</param>
|
||||
/// <param name="instanceLimit">Instance limit.</param>
|
||||
/// <param name="propertyName">Property name.</param>
|
||||
public ParameterTexture(int channels, int instanceLimit, string propertyName)
|
||||
{
|
||||
_propertyName = propertyName;
|
||||
_channels = ((channels - 1) / 4 + 1) * 4;
|
||||
_instanceLimit = ((instanceLimit - 1) / 2 + 1) * 2;
|
||||
_data = new byte[_channels * _instanceLimit];
|
||||
|
||||
_stack = new Stack<int>(_instanceLimit);
|
||||
for (int i = 1; i < _instanceLimit + 1; i++)
|
||||
{
|
||||
_stack.Push(i);
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// Register the specified target.
|
||||
/// </summary>
|
||||
/// <param name="target">Target.</param>
|
||||
public void Register(IParameterTexture target)
|
||||
{
|
||||
Initialize();
|
||||
if (target.parameterIndex <= 0 && 0 < _stack.Count)
|
||||
{
|
||||
target.parameterIndex = _stack.Pop();
|
||||
// Debug.LogFormat("<color=green>@@@ Register {0} : {1}</color>", target, target.parameterIndex);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Unregister the specified target.
|
||||
/// </summary>
|
||||
/// <param name="target">Target.</param>
|
||||
public void Unregister(IParameterTexture target)
|
||||
{
|
||||
if (0 < target.parameterIndex)
|
||||
{
|
||||
// Debug.LogFormat("<color=red>@@@ Unregister {0} : {1}</color>", target, target.parameterIndex);
|
||||
_stack.Push(target.parameterIndex);
|
||||
target.parameterIndex = 0;
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Sets the data.
|
||||
/// </summary>
|
||||
/// <param name="target">Target.</param>
|
||||
/// <param name="channelId">Channel identifier.</param>
|
||||
/// <param name="value">Value.</param>
|
||||
public void SetData(IParameterTexture target, int channelId, byte value)
|
||||
{
|
||||
int index = (target.parameterIndex - 1) * _channels + channelId;
|
||||
if (0 < target.parameterIndex && _data[index] != value)
|
||||
{
|
||||
_data[index] = value;
|
||||
_needUpload = true;
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Sets the data.
|
||||
/// </summary>
|
||||
/// <param name="target">Target.</param>
|
||||
/// <param name="channelId">Channel identifier.</param>
|
||||
/// <param name="value">Value.</param>
|
||||
public void SetData(IParameterTexture target, int channelId, float value)
|
||||
{
|
||||
SetData(target, channelId, (byte)(Mathf.Clamp01(value) * 255));
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Registers the material.
|
||||
/// </summary>
|
||||
/// <param name="mat">Mat.</param>
|
||||
public void RegisterMaterial(Material mat)
|
||||
{
|
||||
if (_propertyId == 0)
|
||||
{
|
||||
_propertyId = Shader.PropertyToID(_propertyName);
|
||||
}
|
||||
if (mat)
|
||||
{
|
||||
mat.SetTexture(_propertyId, _texture);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Gets the index of the normalized.
|
||||
/// </summary>
|
||||
/// <returns>The normalized index.</returns>
|
||||
/// <param name="target">Target.</param>
|
||||
public float GetNormalizedIndex(IParameterTexture target)
|
||||
{
|
||||
return ((float)target.parameterIndex - 0.5f) / _instanceLimit;
|
||||
}
|
||||
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
|
||||
Texture2D _texture;
|
||||
bool _needUpload;
|
||||
int _propertyId;
|
||||
readonly string _propertyName;
|
||||
readonly int _channels;
|
||||
readonly int _instanceLimit;
|
||||
readonly byte[] _data;
|
||||
readonly Stack<int> _stack;
|
||||
static List<Action> updates;
|
||||
|
||||
/// <summary>
|
||||
/// Initialize this instance.
|
||||
/// </summary>
|
||||
void Initialize()
|
||||
{
|
||||
#if UNITY_EDITOR
|
||||
if (!UnityEditor.EditorApplication.isPlaying && UnityEditor.EditorApplication.isPlayingOrWillChangePlaymode)
|
||||
{
|
||||
return;
|
||||
}
|
||||
#endif
|
||||
if (updates == null)
|
||||
{
|
||||
updates = new List<Action>();
|
||||
Canvas.willRenderCanvases += () =>
|
||||
{
|
||||
var count = updates.Count;
|
||||
for (int i = 0; i < count; i++)
|
||||
{
|
||||
updates[i].Invoke();
|
||||
}
|
||||
};
|
||||
}
|
||||
|
||||
if (!_texture)
|
||||
{
|
||||
bool isLinear = QualitySettings.activeColorSpace == ColorSpace.Linear;
|
||||
_texture = new Texture2D(_channels / 4, _instanceLimit, TextureFormat.RGBA32, false, isLinear);
|
||||
_texture.filterMode = FilterMode.Point;
|
||||
_texture.wrapMode = TextureWrapMode.Clamp;
|
||||
|
||||
updates.Add(UpdateParameterTexture);
|
||||
_needUpload = true;
|
||||
}
|
||||
}
|
||||
|
||||
void UpdateParameterTexture()
|
||||
{
|
||||
if (_needUpload && _texture)
|
||||
{
|
||||
_needUpload = false;
|
||||
_texture.LoadRawTextureData(_data);
|
||||
_texture.Apply(false, false);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 65eafa89b3a3a494a99e185423ba6cad
|
||||
timeCreated: 1533006319
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,14 @@
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Shadow effect style.
|
||||
/// </summary>
|
||||
public enum ShadowStyle
|
||||
{
|
||||
None = 0,
|
||||
Shadow,
|
||||
Outline,
|
||||
Outline8,
|
||||
Shadow3,
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: b0eda5bf10146491c9cfe6a31c66f9a7
|
||||
timeCreated: 1528296875
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,14 @@
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Effect mode.
|
||||
/// </summary>
|
||||
public enum EffectMode
|
||||
{
|
||||
None = 0,
|
||||
Grayscale = 1,
|
||||
Sepia = 2,
|
||||
Nega = 3,
|
||||
Pixel = 4,
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 092769547c242d74cbad96631a00963f
|
||||
timeCreated: 1528296875
|
||||
licenseType: Free
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,167 @@
|
||||
using System.Collections.Generic;
|
||||
using UnityEngine;
|
||||
using UnityEngine.UI;
|
||||
|
||||
namespace Coffee.UIExtensions
|
||||
{
|
||||
/// <summary>
|
||||
/// Abstract effect base for UI.
|
||||
/// </summary>
|
||||
[DisallowMultipleComponent]
|
||||
public abstract class UIEffectBase : BaseMeshEffect, IParameterTexture
|
||||
#if UNITY_EDITOR
|
||||
, ISerializationCallbackReceiver
|
||||
#endif
|
||||
{
|
||||
protected static readonly Vector2[] splitedCharacterPosition = { Vector2.up, Vector2.one, Vector2.right, Vector2.zero };
|
||||
protected static readonly List<UIVertex> tempVerts = new List<UIVertex>();
|
||||
|
||||
[HideInInspector]
|
||||
[SerializeField] int m_Version;
|
||||
[SerializeField] protected Material m_EffectMaterial;
|
||||
|
||||
/// <summary>
|
||||
/// Gets or sets the parameter index.
|
||||
/// </summary>
|
||||
public int parameterIndex { get; set; }
|
||||
|
||||
/// <summary>
|
||||
/// Gets the parameter texture.
|
||||
/// </summary>
|
||||
public virtual ParameterTexture ptex { get { return null; } }
|
||||
|
||||
/// <summary>
|
||||
/// Gets target graphic for effect.
|
||||
/// </summary>
|
||||
public Graphic targetGraphic { get { return graphic; } }
|
||||
|
||||
/// <summary>
|
||||
/// Gets material for effect.
|
||||
/// </summary>
|
||||
public Material effectMaterial { get { return m_EffectMaterial; } }
|
||||
|
||||
#if UNITY_EDITOR
|
||||
protected override void Reset()
|
||||
{
|
||||
m_Version = 300;
|
||||
OnValidate();
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Raises the validate event.
|
||||
/// </summary>
|
||||
protected override void OnValidate()
|
||||
{
|
||||
base.OnValidate();
|
||||
|
||||
var mat = GetMaterial();
|
||||
if (m_EffectMaterial != mat)
|
||||
{
|
||||
m_EffectMaterial = mat;
|
||||
UnityEditor.EditorUtility.SetDirty(this);
|
||||
}
|
||||
|
||||
ModifyMaterial();
|
||||
SetVerticesDirty();
|
||||
SetDirty();
|
||||
}
|
||||
|
||||
public void OnBeforeSerialize()
|
||||
{
|
||||
}
|
||||
|
||||
public void OnAfterDeserialize()
|
||||
{
|
||||
UnityEditor.EditorApplication.delayCall += UpgradeIfNeeded;
|
||||
}
|
||||
|
||||
protected bool IsShouldUpgrade(int expectedVersion)
|
||||
{
|
||||
if (m_Version < expectedVersion)
|
||||
{
|
||||
Debug.LogFormat(gameObject, "<b>{0}({1})</b> has been upgraded: <i>version {2} -> {3}</i>", name, GetType().Name, m_Version, expectedVersion);
|
||||
m_Version = expectedVersion;
|
||||
|
||||
//UnityEditor.EditorApplication.delayCall += () =>
|
||||
{
|
||||
UnityEditor.EditorUtility.SetDirty(this);
|
||||
if (!Application.isPlaying && gameObject && gameObject.scene.IsValid())
|
||||
{
|
||||
UnityEditor.SceneManagement.EditorSceneManager.MarkSceneDirty(gameObject.scene);
|
||||
}
|
||||
}
|
||||
;
|
||||
return true;
|
||||
}
|
||||
return false;
|
||||
}
|
||||
|
||||
protected virtual void UpgradeIfNeeded()
|
||||
{
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Gets the material.
|
||||
/// </summary>
|
||||
/// <returns>The material.</returns>
|
||||
protected virtual Material GetMaterial()
|
||||
{
|
||||
return null;
|
||||
}
|
||||
#endif
|
||||
|
||||
/// <summary>
|
||||
/// Modifies the material.
|
||||
/// </summary>
|
||||
public virtual void ModifyMaterial()
|
||||
{
|
||||
if (targetGraphic == null)
|
||||
return;
|
||||
targetGraphic.material = isActiveAndEnabled ? m_EffectMaterial : null;
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
|
||||
if (ptex != null)
|
||||
{
|
||||
ptex.Register(this);
|
||||
}
|
||||
ModifyMaterial();
|
||||
SetVerticesDirty();
|
||||
SetDirty();
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// This function is called when the behaviour becomes disabled () or inactive.
|
||||
/// </summary>
|
||||
protected override void OnDisable()
|
||||
{
|
||||
base.OnDisable();
|
||||
|
||||
ModifyMaterial();
|
||||
SetVerticesDirty();
|
||||
if (ptex != null)
|
||||
{
|
||||
ptex.Unregister(this);
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Mark the UIEffect as dirty.
|
||||
/// </summary>
|
||||
protected virtual void SetDirty()
|
||||
{
|
||||
SetVerticesDirty();
|
||||
}
|
||||
|
||||
protected override void OnDidApplyAnimationProperties()
|
||||
{
|
||||
SetDirty();
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: e8b7ed62cf1444b4ebfc5e5338bc6682
|
||||
timeCreated: 1485321967
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,9 @@
|
||||
fileFormatVersion: 2
|
||||
guid: ee1bfc8c299e6482cb7175ba2f94495a
|
||||
folderAsset: yes
|
||||
timeCreated: 1487152270
|
||||
licenseType: Pro
|
||||
DefaultImporter:
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,85 @@
|
||||
using System.Collections.Generic;
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
public class BaseMeshEffectEditor : Editor
|
||||
{
|
||||
List<MaterialEditor> _materialEditors = new List<MaterialEditor>();
|
||||
|
||||
protected virtual void OnEnable()
|
||||
{
|
||||
ClearMaterialEditors();
|
||||
}
|
||||
|
||||
protected virtual void OnDisable()
|
||||
{
|
||||
ClearMaterialEditors();
|
||||
}
|
||||
|
||||
void ClearMaterialEditors()
|
||||
{
|
||||
foreach (var e in _materialEditors)
|
||||
{
|
||||
if (e)
|
||||
{
|
||||
DestroyImmediate(e);
|
||||
}
|
||||
}
|
||||
_materialEditors.Clear();
|
||||
}
|
||||
|
||||
protected void ShowMaterialEditors(Material[] materials, int startIndex, int count)
|
||||
{
|
||||
for (int i = 0; i < count; i++)
|
||||
{
|
||||
if (_materialEditors.Count == i)
|
||||
{
|
||||
_materialEditors.Add(null);
|
||||
}
|
||||
|
||||
var mat = materials[startIndex + i];
|
||||
var editor = _materialEditors[i];
|
||||
if (editor && editor.target != mat)
|
||||
{
|
||||
DestroyImmediate(editor);
|
||||
editor = null;
|
||||
}
|
||||
|
||||
if (!editor)
|
||||
{
|
||||
editor = _materialEditors[i] = Editor.CreateEditor(mat) as MaterialEditor;
|
||||
}
|
||||
|
||||
editor.DrawHeader();
|
||||
editor.OnInspectorGUI();
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
protected void ShowCanvasChannelsWarning()
|
||||
{
|
||||
BaseMeshEffect effect = target as BaseMeshEffect;
|
||||
if (!effect || !effect.graphic)
|
||||
{
|
||||
return;
|
||||
}
|
||||
|
||||
#if UNITY_5_6_OR_NEWER
|
||||
AdditionalCanvasShaderChannels channels = effect.requiredChannels;
|
||||
var canvas = effect.graphic.canvas;
|
||||
if (canvas && (canvas.additionalShaderChannels & channels) != channels)
|
||||
{
|
||||
EditorGUILayout.BeginHorizontal();
|
||||
EditorGUILayout.HelpBox(string.Format("Enable {1} of Canvas.additionalShaderChannels to use {0}.", effect.GetType().Name, channels), MessageType.Warning);
|
||||
if (GUILayout.Button("Fix"))
|
||||
{
|
||||
canvas.additionalShaderChannels |= channels;
|
||||
}
|
||||
EditorGUILayout.EndHorizontal();
|
||||
}
|
||||
#endif
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,11 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 7ddf2f64ff7af4a9f9b5ba45f40302bf
|
||||
MonoImporter:
|
||||
externalObjects: {}
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,51 @@
|
||||
using System.Collections.Generic;
|
||||
using System.IO;
|
||||
using System.Linq;
|
||||
using System.Text;
|
||||
using UnityEditor;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// Remove deprecated files in old .unitypackage, after compiling.
|
||||
/// </summary>
|
||||
public class DeprecatedRemover
|
||||
{
|
||||
/// <summary>
|
||||
/// GUIDs of deprecated files.
|
||||
/// </summary>
|
||||
static readonly List<string> DeprecatedFiles = new List<string>()
|
||||
{
|
||||
"156b57fee6ef941958e66a129ce387e2", // UICustomEffect.cs
|
||||
"a4961e148a8cd4fe0b84dddc2741894a", // UICustomEffectEditor.cs
|
||||
"7b1ed09bdf5e54042b5cd1fbe69361bf", // MaterialBundle.cs
|
||||
};
|
||||
|
||||
|
||||
#if UNITY_EDITOR
|
||||
[UnityEditor.InitializeOnLoadMethod]
|
||||
static void RemoveFiles()
|
||||
{
|
||||
// The deprecated file path that exists.
|
||||
var files = DeprecatedFiles.Select(x => AssetDatabase.GUIDToAssetPath(x))
|
||||
.Where(x => File.Exists(x))
|
||||
.ToArray();
|
||||
|
||||
if (files.Any())
|
||||
{
|
||||
StringBuilder sb = new StringBuilder();
|
||||
sb.AppendFormat("<b><color=orange>[{0}]</color></b> {1} files have been removed.\n", typeof(DeprecatedRemover).Name, files.Length);
|
||||
|
||||
foreach (var path in files)
|
||||
{
|
||||
AssetDatabase.DeleteAsset(path);
|
||||
sb.AppendFormat(" - {0}\n", path);
|
||||
}
|
||||
|
||||
AssetDatabase.Refresh();
|
||||
UnityEngine.Debug.Log(sb);
|
||||
}
|
||||
}
|
||||
#endif
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 6955fce24c79542af9ba39b3cf6f610f
|
||||
timeCreated: 1536108312
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,179 @@
|
||||
using System.Linq;
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffect editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIDissolve))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIDissolveEditor : BaseMeshEffectEditor
|
||||
{
|
||||
static int s_NoiseTexId;
|
||||
|
||||
//################################
|
||||
// Public/Protected Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
|
||||
_spMaterial = serializedObject.FindProperty("m_EffectMaterial");
|
||||
_spEffectFactor = serializedObject.FindProperty("m_EffectFactor");
|
||||
_spEffectArea = serializedObject.FindProperty("m_EffectArea");
|
||||
_spKeepAspectRatio = serializedObject.FindProperty("m_KeepAspectRatio");
|
||||
_spWidth = serializedObject.FindProperty("m_Width");
|
||||
_spColor = serializedObject.FindProperty("m_Color");
|
||||
_spSoftness = serializedObject.FindProperty("m_Softness");
|
||||
_spColorMode = serializedObject.FindProperty("m_ColorMode");
|
||||
_spNoiseTexture = serializedObject.FindProperty("m_NoiseTexture");
|
||||
_spKeepAspectRatio = serializedObject.FindProperty("m_KeepAspectRatio");
|
||||
_spReverse = serializedObject.FindProperty("m_Reverse");
|
||||
var player = serializedObject.FindProperty("m_Player");
|
||||
_spPlay = player.FindPropertyRelative("play");
|
||||
_spDuration = player.FindPropertyRelative("duration");
|
||||
_spInitialPlayDelay = player.FindPropertyRelative("initialPlayDelay");
|
||||
_spLoop = player.FindPropertyRelative("loop");
|
||||
_spLoopDelay = player.FindPropertyRelative("loopDelay");
|
||||
_spUpdateMode = player.FindPropertyRelative("updateMode");
|
||||
|
||||
s_NoiseTexId = Shader.PropertyToID("_NoiseTex");
|
||||
|
||||
_shader = Shader.Find("TextMeshPro/Distance Field (UIDissolve)");
|
||||
_mobileShader = Shader.Find("TextMeshPro/Mobile/Distance Field (UIDissolve)");
|
||||
_spriteShader = Shader.Find("TextMeshPro/Sprite (UIDissolve)");
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
foreach (var d in targets.Cast<UIDissolve>())
|
||||
{
|
||||
var mat = d.material;
|
||||
if (d.isTMPro && mat && mat.HasProperty(s_NoiseTexId))
|
||||
{
|
||||
ColorMode colorMode =
|
||||
mat.IsKeywordEnabled("ADD") ? ColorMode.Add
|
||||
: mat.IsKeywordEnabled("SUBTRACT") ? ColorMode.Subtract
|
||||
: mat.IsKeywordEnabled("FILL") ? ColorMode.Fill
|
||||
: ColorMode.Multiply;
|
||||
|
||||
Texture noiseTexture = mat.GetTexture(s_NoiseTexId);
|
||||
|
||||
if (d.colorMode != colorMode || d.noiseTexture != noiseTexture)
|
||||
{
|
||||
var so = new SerializedObject(d);
|
||||
so.FindProperty("m_ColorMode").intValue = (int)colorMode;
|
||||
so.FindProperty("m_NoiseTexture").objectReferenceValue = noiseTexture;
|
||||
so.ApplyModifiedProperties();
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Effect material.
|
||||
//================
|
||||
EditorGUI.BeginDisabledGroup(true);
|
||||
EditorGUILayout.PropertyField(_spMaterial);
|
||||
EditorGUI.EndDisabledGroup();
|
||||
|
||||
//================
|
||||
// Effect setting.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spEffectFactor);
|
||||
EditorGUILayout.PropertyField(_spWidth);
|
||||
EditorGUILayout.PropertyField(_spSoftness);
|
||||
EditorGUILayout.PropertyField(_spColor);
|
||||
|
||||
bool isAnyTMPro = targets.Cast<UIDissolve>().Any(x => x.isTMPro);
|
||||
using (new EditorGUI.DisabledGroupScope(isAnyTMPro))
|
||||
{
|
||||
EditorGUILayout.PropertyField(_spColorMode);
|
||||
EditorGUILayout.PropertyField(_spNoiseTexture);
|
||||
}
|
||||
|
||||
//================
|
||||
// Advanced option.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spEffectArea);
|
||||
EditorGUILayout.PropertyField(_spKeepAspectRatio);
|
||||
|
||||
//================
|
||||
// Effect player.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spPlay);
|
||||
EditorGUILayout.PropertyField(_spDuration);
|
||||
EditorGUILayout.PropertyField(_spInitialPlayDelay);
|
||||
EditorGUILayout.PropertyField(_spLoop);
|
||||
EditorGUILayout.PropertyField(_spLoopDelay);
|
||||
EditorGUILayout.PropertyField(_spUpdateMode);
|
||||
EditorGUILayout.PropertyField(_spReverse);
|
||||
|
||||
// Debug.
|
||||
using (new EditorGUI.DisabledGroupScope(!Application.isPlaying))
|
||||
using (new EditorGUILayout.HorizontalScope(EditorStyles.helpBox))
|
||||
{
|
||||
GUILayout.Label("Debug");
|
||||
|
||||
if (GUILayout.Button("Play", "ButtonLeft"))
|
||||
{
|
||||
(target as UIDissolve).Play();
|
||||
}
|
||||
|
||||
if (GUILayout.Button("Stop", "ButtonRight"))
|
||||
{
|
||||
(target as UIDissolve).Stop();
|
||||
}
|
||||
}
|
||||
|
||||
var c = target as UIDissolve;
|
||||
c.ShowTMProWarning(_shader, _mobileShader, _spriteShader, mat =>
|
||||
{
|
||||
if (mat.shader == _spriteShader)
|
||||
{
|
||||
mat.shaderKeywords = c.material.shaderKeywords;
|
||||
mat.SetTexture("_NoiseTex", c.material.GetTexture("_NoiseTex"));
|
||||
}
|
||||
});
|
||||
ShowCanvasChannelsWarning();
|
||||
|
||||
ShowMaterialEditors(c.materials, 1, c.materials.Length - 1);
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
SerializedProperty _spMaterial;
|
||||
SerializedProperty _spEffectFactor;
|
||||
SerializedProperty _spWidth;
|
||||
SerializedProperty _spColor;
|
||||
SerializedProperty _spSoftness;
|
||||
SerializedProperty _spColorMode;
|
||||
SerializedProperty _spNoiseTexture;
|
||||
SerializedProperty _spEffectArea;
|
||||
SerializedProperty _spKeepAspectRatio;
|
||||
SerializedProperty _spReverse;
|
||||
SerializedProperty _spPlay;
|
||||
SerializedProperty _spLoop;
|
||||
SerializedProperty _spLoopDelay;
|
||||
SerializedProperty _spDuration;
|
||||
SerializedProperty _spInitialPlayDelay;
|
||||
SerializedProperty _spUpdateMode;
|
||||
|
||||
Shader _shader;
|
||||
Shader _mobileShader;
|
||||
Shader _spriteShader;
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: f7f7349a5d61649b69946853317db047
|
||||
timeCreated: 1538806040
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,16 @@
|
||||
{
|
||||
"name": "UIEffect.Editor",
|
||||
"references": [
|
||||
"UIEffect"
|
||||
],
|
||||
"optionalUnityReferences": [],
|
||||
"includePlatforms": [
|
||||
"Editor"
|
||||
],
|
||||
"excludePlatforms": [],
|
||||
"allowUnsafeCode": false,
|
||||
"overrideReferences": false,
|
||||
"precompiledReferences": [],
|
||||
"autoReferenced": true,
|
||||
"defineConstraints": []
|
||||
}
|
||||
@ -0,0 +1,7 @@
|
||||
fileFormatVersion: 2
|
||||
guid: f3ff4241c6de1c4479965d51b8a3808a
|
||||
AssemblyDefinitionImporter:
|
||||
externalObjects: {}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,188 @@
|
||||
using UnityEditor;
|
||||
using UnityEditor.UI;
|
||||
using UnityEngine;
|
||||
using DesamplingRate = Coffee.UIExtensions.UIEffectCapturedImage.DesamplingRate;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffectCapturedImage editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIEffectCapturedImage))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIEffectCapturedImageEditor : RawImageEditor
|
||||
{
|
||||
//################################
|
||||
// Constant or Static Members.
|
||||
//################################
|
||||
|
||||
public enum QualityMode : int
|
||||
{
|
||||
Fast = (DesamplingRate.x2 << 0) + (DesamplingRate.x2 << 4) + (FilterMode.Bilinear << 8) + (2 << 10),
|
||||
Medium = (DesamplingRate.x1 << 0) + (DesamplingRate.x1 << 4) + (FilterMode.Bilinear << 8) + (3 << 10),
|
||||
Detail = (DesamplingRate.None << 0) + (DesamplingRate.x1 << 4) + (FilterMode.Bilinear << 8) + (5 << 10),
|
||||
Custom = -1,
|
||||
}
|
||||
|
||||
|
||||
//################################
|
||||
// Public/Protected Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
_spTexture = serializedObject.FindProperty("m_Texture");
|
||||
_spColor = serializedObject.FindProperty("m_Color");
|
||||
_spRaycastTarget = serializedObject.FindProperty("m_RaycastTarget");
|
||||
_spDesamplingRate = serializedObject.FindProperty("m_DesamplingRate");
|
||||
_spReductionRate = serializedObject.FindProperty("m_ReductionRate");
|
||||
_spFilterMode = serializedObject.FindProperty("m_FilterMode");
|
||||
_spIterations = serializedObject.FindProperty("m_BlurIterations");
|
||||
_spKeepSizeToRootCanvas = serializedObject.FindProperty("m_FitToScreen");
|
||||
_spBlurMode = serializedObject.FindProperty("m_BlurMode");
|
||||
_spCaptureOnEnable = serializedObject.FindProperty("m_CaptureOnEnable");
|
||||
|
||||
|
||||
_customAdvancedOption = (qualityMode == QualityMode.Custom);
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
var graphic = (target as UIEffectCapturedImage);
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Basic properties.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spTexture);
|
||||
EditorGUILayout.PropertyField(_spColor);
|
||||
EditorGUILayout.PropertyField(_spRaycastTarget);
|
||||
|
||||
//================
|
||||
// Capture effect.
|
||||
//================
|
||||
GUILayout.Space(10);
|
||||
EditorGUILayout.LabelField("Capture Effect", EditorStyles.boldLabel);
|
||||
UIEffectEditor.DrawEffectProperties(serializedObject, "m_EffectColor");
|
||||
|
||||
//================
|
||||
// Advanced option.
|
||||
//================
|
||||
GUILayout.Space(10);
|
||||
EditorGUILayout.LabelField("Advanced Option", EditorStyles.boldLabel);
|
||||
|
||||
EditorGUILayout.PropertyField(_spCaptureOnEnable);// CaptureOnEnable.
|
||||
EditorGUILayout.PropertyField(_spKeepSizeToRootCanvas);// Keep Graphic Size To RootCanvas.
|
||||
|
||||
EditorGUI.BeginChangeCheck();
|
||||
QualityMode quality = qualityMode;
|
||||
quality = (QualityMode)EditorGUILayout.EnumPopup("Quality Mode", quality);
|
||||
if (EditorGUI.EndChangeCheck())
|
||||
{
|
||||
_customAdvancedOption = (quality == QualityMode.Custom);
|
||||
qualityMode = quality;
|
||||
}
|
||||
|
||||
// When qualityMode is `Custom`, show advanced option.
|
||||
if (_customAdvancedOption)
|
||||
{
|
||||
if (_spBlurMode.intValue != 0)
|
||||
{
|
||||
EditorGUILayout.PropertyField(_spIterations);// Iterations.
|
||||
}
|
||||
DrawDesamplingRate(_spReductionRate);// Reduction rate.
|
||||
|
||||
EditorGUILayout.Space();
|
||||
EditorGUILayout.LabelField("Result Texture Setting", EditorStyles.boldLabel);
|
||||
|
||||
EditorGUILayout.PropertyField(_spFilterMode);// Filter Mode.
|
||||
DrawDesamplingRate(_spDesamplingRate);// Desampling rate.
|
||||
}
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
|
||||
// Debug.
|
||||
using (new EditorGUILayout.HorizontalScope(EditorStyles.helpBox))
|
||||
{
|
||||
GUILayout.Label("Debug");
|
||||
|
||||
if (GUILayout.Button("Capture", "ButtonLeft"))
|
||||
{
|
||||
graphic.Release();
|
||||
EditorApplication.delayCall += graphic.Capture;
|
||||
}
|
||||
|
||||
EditorGUI.BeginDisabledGroup(!(target as UIEffectCapturedImage).capturedTexture);
|
||||
if (GUILayout.Button("Release", "ButtonRight"))
|
||||
{
|
||||
graphic.Release();
|
||||
}
|
||||
EditorGUI.EndDisabledGroup();
|
||||
}
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
const int Bits4 = (1 << 4) - 1;
|
||||
const int Bits2 = (1 << 2) - 1;
|
||||
bool _customAdvancedOption = false;
|
||||
SerializedProperty _spTexture;
|
||||
SerializedProperty _spColor;
|
||||
SerializedProperty _spRaycastTarget;
|
||||
SerializedProperty _spDesamplingRate;
|
||||
SerializedProperty _spReductionRate;
|
||||
SerializedProperty _spFilterMode;
|
||||
SerializedProperty _spBlurMode;
|
||||
SerializedProperty _spIterations;
|
||||
SerializedProperty _spKeepSizeToRootCanvas;
|
||||
SerializedProperty _spCaptureOnEnable;
|
||||
|
||||
QualityMode qualityMode
|
||||
{
|
||||
get
|
||||
{
|
||||
if (_customAdvancedOption)
|
||||
return QualityMode.Custom;
|
||||
|
||||
int qualityValue = (_spDesamplingRate.intValue << 0)
|
||||
+ (_spReductionRate.intValue << 4)
|
||||
+ (_spFilterMode.intValue << 8)
|
||||
+ (_spIterations.intValue << 10);
|
||||
|
||||
return System.Enum.IsDefined(typeof(QualityMode), qualityValue) ? (QualityMode)qualityValue : QualityMode.Custom;
|
||||
}
|
||||
set
|
||||
{
|
||||
if (value != QualityMode.Custom)
|
||||
{
|
||||
int qualityValue = (int)value;
|
||||
_spDesamplingRate.intValue = (qualityValue >> 0) & Bits4;
|
||||
_spReductionRate.intValue = (qualityValue >> 4) & Bits4;
|
||||
_spFilterMode.intValue = (qualityValue >> 8) & Bits2;
|
||||
_spIterations.intValue = (qualityValue >> 10) & Bits4;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// Draws the desampling rate.
|
||||
/// </summary>
|
||||
void DrawDesamplingRate(SerializedProperty sp)
|
||||
{
|
||||
using (new EditorGUILayout.HorizontalScope())
|
||||
{
|
||||
EditorGUILayout.PropertyField(sp);
|
||||
int w, h;
|
||||
(target as UIEffectCapturedImage).GetDesamplingSize((UIEffectCapturedImage.DesamplingRate)sp.intValue, out w, out h);
|
||||
GUILayout.Label(string.Format("{0}x{1}", w, h), EditorStyles.miniLabel);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 2476309c9b71d614ab97a2f9651b3333
|
||||
timeCreated: 1487152293
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,256 @@
|
||||
using System;
|
||||
using System.Linq;
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffect editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIEffect))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIEffectEditor : BaseMeshEffectEditor
|
||||
{
|
||||
static readonly GUIContent contentEffectColor = new GUIContent("Effect Color");
|
||||
|
||||
|
||||
//################################
|
||||
// Public/Protected Members.
|
||||
//################################
|
||||
|
||||
/// <summary>
|
||||
/// Draw effect properties.
|
||||
/// </summary>
|
||||
public static void DrawEffectProperties(SerializedObject serializedObject, string colorProperty = "m_Color")
|
||||
{
|
||||
//================
|
||||
// Effect material.
|
||||
//================
|
||||
var spMaterial = serializedObject.FindProperty("m_EffectMaterial");
|
||||
EditorGUI.BeginDisabledGroup(true);
|
||||
EditorGUILayout.PropertyField(spMaterial);
|
||||
EditorGUI.EndDisabledGroup();
|
||||
|
||||
//================
|
||||
// Effect setting.
|
||||
//================
|
||||
var spToneMode = serializedObject.FindProperty("m_EffectMode");
|
||||
EditorGUILayout.PropertyField(spToneMode);
|
||||
|
||||
// When tone is enable, show parameters.
|
||||
if (spToneMode.intValue != (int)EffectMode.None)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_EffectFactor"));
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
//================
|
||||
// Color setting.
|
||||
//================
|
||||
var spColorMode = serializedObject.FindProperty("m_ColorMode");
|
||||
EditorGUILayout.PropertyField(spColorMode);
|
||||
|
||||
// When color is enable, show parameters.
|
||||
//if (spColorMode.intValue != (int)ColorMode.Multiply)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
|
||||
SerializedProperty spColor = serializedObject.FindProperty(colorProperty);
|
||||
if (spColor == null && serializedObject.targetObject is UIEffect)
|
||||
{
|
||||
spColor = new SerializedObject(serializedObject.targetObjects.Select(x => (x as UIEffect).targetGraphic).ToArray()).FindProperty(colorProperty);
|
||||
}
|
||||
|
||||
EditorGUI.BeginChangeCheck();
|
||||
EditorGUI.showMixedValue = spColor.hasMultipleDifferentValues;
|
||||
#if UNITY_2018_1_OR_NEWER
|
||||
spColor.colorValue = EditorGUILayout.ColorField(contentEffectColor, spColor.colorValue, true, false, false);
|
||||
#else
|
||||
spColor.colorValue = EditorGUILayout.ColorField (contentEffectColor, spColor.colorValue, true, false, false, null);
|
||||
#endif
|
||||
if (EditorGUI.EndChangeCheck())
|
||||
{
|
||||
spColor.serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_ColorFactor"));
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
//================
|
||||
// Blur setting.
|
||||
//================
|
||||
var spBlurMode = serializedObject.FindProperty("m_BlurMode");
|
||||
EditorGUILayout.PropertyField(spBlurMode);
|
||||
|
||||
// When blur is enable, show parameters.
|
||||
if (spBlurMode.intValue != (int)BlurMode.None)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_BlurFactor"));
|
||||
|
||||
var spAdvancedBlur = serializedObject.FindProperty("m_AdvancedBlur");
|
||||
if (spAdvancedBlur != null)
|
||||
{
|
||||
EditorGUILayout.PropertyField(spAdvancedBlur);
|
||||
}
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
}
|
||||
|
||||
int GetEnum<T>(Material mat)
|
||||
{
|
||||
Type type = typeof(T);
|
||||
string[] names = System.Enum.GetNames(type);
|
||||
int[] values = System.Enum.GetValues(type) as int[];
|
||||
|
||||
int mode = 0;
|
||||
for (int i = 0; i < names.Length; i++)
|
||||
{
|
||||
if (mat.IsKeywordEnabled(names[i].ToUpper()))
|
||||
mode = values[i];
|
||||
}
|
||||
return mode;
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
foreach (var d in targets.Cast<UIEffect>())
|
||||
{
|
||||
var mat = d.material;
|
||||
if (d.isTMPro && mat)
|
||||
{
|
||||
var so = new SerializedObject(d);
|
||||
EffectMode eMode = (EffectMode)GetEnum<EffectMode>(mat);
|
||||
ColorMode cMode = (ColorMode)GetEnum<ColorMode>(mat);
|
||||
BlurMode bMode = (BlurMode)GetEnum<BlurMode>(mat);
|
||||
bool aBlur = mat.IsKeywordEnabled("EX");
|
||||
if (d.effectMode != eMode || d.colorMode != cMode || d.blurMode != bMode || so.FindProperty("m_AdvancedBlur").boolValue != aBlur)
|
||||
{
|
||||
so.FindProperty("m_EffectMode").intValue = (int)eMode;
|
||||
so.FindProperty("m_ColorMode").intValue = (int)cMode;
|
||||
so.FindProperty("m_BlurMode").intValue = (int)bMode;
|
||||
so.FindProperty("m_AdvancedBlur").boolValue = aBlur;
|
||||
so.ApplyModifiedProperties();
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
serializedObject.Update();
|
||||
bool isAnyTMPro = targets.Cast<UIEffect>().Any(x => x.isTMPro);
|
||||
var c = target as UIEffect;
|
||||
|
||||
//================
|
||||
// Effect material.
|
||||
//================
|
||||
var spMaterial = serializedObject.FindProperty("m_EffectMaterial");
|
||||
EditorGUI.BeginDisabledGroup(true);
|
||||
EditorGUILayout.PropertyField(spMaterial);
|
||||
EditorGUI.EndDisabledGroup();
|
||||
|
||||
//================
|
||||
// Effect setting.
|
||||
//================
|
||||
var spToneMode = serializedObject.FindProperty("m_EffectMode");
|
||||
using (new EditorGUI.DisabledGroupScope(isAnyTMPro))
|
||||
EditorGUILayout.PropertyField(spToneMode);
|
||||
|
||||
// When tone is enable, show parameters.
|
||||
if (spToneMode.intValue != (int)EffectMode.None)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_EffectFactor"));
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
//================
|
||||
// Color setting.
|
||||
//================
|
||||
var spColorMode = serializedObject.FindProperty("m_ColorMode");
|
||||
using (new EditorGUI.DisabledGroupScope(isAnyTMPro))
|
||||
EditorGUILayout.PropertyField(spColorMode);
|
||||
|
||||
// When color is enable, show parameters.
|
||||
//if (spColorMode.intValue != (int)ColorMode.Multiply)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
|
||||
SerializedProperty spColor = serializedObject.FindProperty("m_Color");
|
||||
if (spColor == null && serializedObject.targetObject is UIEffect)
|
||||
{
|
||||
spColor = new SerializedObject(serializedObject.targetObjects.Select(x => (x as UIEffect).targetGraphic).ToArray()).FindProperty(!isAnyTMPro ? "m_Color" : "m_fontColor");
|
||||
}
|
||||
|
||||
EditorGUI.BeginChangeCheck();
|
||||
EditorGUI.showMixedValue = spColor.hasMultipleDifferentValues;
|
||||
#if UNITY_2018_1_OR_NEWER
|
||||
spColor.colorValue = EditorGUILayout.ColorField(contentEffectColor, spColor.colorValue, true, false, false);
|
||||
#else
|
||||
spColor.colorValue = EditorGUILayout.ColorField (contentEffectColor, spColor.colorValue, true, false, false, null);
|
||||
#endif
|
||||
if (EditorGUI.EndChangeCheck())
|
||||
{
|
||||
spColor.serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_ColorFactor"));
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
//================
|
||||
// Blur setting.
|
||||
//================
|
||||
var spBlurMode = serializedObject.FindProperty("m_BlurMode");
|
||||
using (new EditorGUI.DisabledGroupScope(isAnyTMPro))
|
||||
EditorGUILayout.PropertyField(spBlurMode);
|
||||
|
||||
// When blur is enable, show parameters.
|
||||
if (spBlurMode.intValue != (int)BlurMode.None)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_BlurFactor"));
|
||||
|
||||
var spAdvancedBlur = serializedObject.FindProperty("m_AdvancedBlur");
|
||||
using (new EditorGUI.DisabledGroupScope(isAnyTMPro))
|
||||
EditorGUILayout.PropertyField(spAdvancedBlur);
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
|
||||
c.ShowTMProWarning(_shader, _mobileShader, _spriteShader, mat => { });
|
||||
ShowCanvasChannelsWarning();
|
||||
|
||||
ShowMaterialEditors(c.materials, 1, c.materials.Length - 1);
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
|
||||
_shader = Shader.Find("TextMeshPro/Distance Field (UIEffect)");
|
||||
_mobileShader = Shader.Find("TextMeshPro/Mobile/Distance Field (UIEffect)");
|
||||
_spriteShader = Shader.Find("TextMeshPro/Sprite (UIEffect)");
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
Shader _shader;
|
||||
Shader _mobileShader;
|
||||
Shader _spriteShader;
|
||||
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 4f7e9f2ce1cb543ca88606769affbe24
|
||||
timeCreated: 1487152293
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,101 @@
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffect editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIGradient))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIGradientEditor : Editor
|
||||
{
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Direction.
|
||||
//================
|
||||
var spDirection = serializedObject.FindProperty("m_Direction");
|
||||
EditorGUILayout.PropertyField(spDirection);
|
||||
|
||||
|
||||
//================
|
||||
// Color.
|
||||
//================
|
||||
var spColor1 = serializedObject.FindProperty("m_Color1");
|
||||
var spColor2 = serializedObject.FindProperty("m_Color2");
|
||||
var spColor3 = serializedObject.FindProperty("m_Color3");
|
||||
var spColor4 = serializedObject.FindProperty("m_Color4");
|
||||
switch ((UIGradient.Direction)spDirection.intValue)
|
||||
{
|
||||
case UIGradient.Direction.Horizontal:
|
||||
EditorGUILayout.PropertyField(spColor1, new GUIContent("Left"));
|
||||
EditorGUILayout.PropertyField(spColor2, new GUIContent("Right"));
|
||||
break;
|
||||
case UIGradient.Direction.Vertical:
|
||||
EditorGUILayout.PropertyField(spColor1, new GUIContent("Top"));
|
||||
EditorGUILayout.PropertyField(spColor2, new GUIContent("Bottom"));
|
||||
break;
|
||||
case UIGradient.Direction.Angle:
|
||||
EditorGUILayout.PropertyField(spColor1, new GUIContent("Color 1"));
|
||||
EditorGUILayout.PropertyField(spColor2, new GUIContent("Color 2"));
|
||||
break;
|
||||
case UIGradient.Direction.Diagonal:
|
||||
Rect r = EditorGUILayout.GetControlRect(false, 34);
|
||||
|
||||
r = EditorGUI.PrefixLabel(r, new GUIContent("Diagonal Color"));
|
||||
float w = r.width / 2;
|
||||
|
||||
EditorGUI.PropertyField(new Rect(r.x, r.y, w, 16), spColor3, GUIContent.none);
|
||||
EditorGUI.PropertyField(new Rect(r.x + w, r.y, w, 16), spColor4, GUIContent.none);
|
||||
EditorGUI.PropertyField(new Rect(r.x, r.y + 18, w, 16), spColor1, GUIContent.none);
|
||||
EditorGUI.PropertyField(new Rect(r.x + w, r.y + 18, w, 16), spColor2, GUIContent.none);
|
||||
break;
|
||||
}
|
||||
|
||||
|
||||
//================
|
||||
// Angle.
|
||||
//================
|
||||
if ((int)UIGradient.Direction.Angle <= spDirection.intValue)
|
||||
{
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_Rotation"));
|
||||
}
|
||||
|
||||
|
||||
//================
|
||||
// Offset.
|
||||
//================
|
||||
if ((int)UIGradient.Direction.Diagonal == spDirection.intValue)
|
||||
{
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_Offset1"), new GUIContent("Vertical Offset"));
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_Offset2"), new GUIContent("Horizontal Offset"));
|
||||
}
|
||||
else
|
||||
{
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_Offset1"), new GUIContent("Offset"));
|
||||
}
|
||||
|
||||
|
||||
//================
|
||||
// Advanced options.
|
||||
//================
|
||||
EditorGUILayout.Space();
|
||||
EditorGUILayout.LabelField("Advanced Options", EditorStyles.boldLabel);
|
||||
EditorGUI.indentLevel++;
|
||||
{
|
||||
//if ((target as UIGradient).targetGraphic is Text)
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_GradientStyle"));
|
||||
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_ColorSpace"));
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_IgnoreAspectRatio"));
|
||||
}
|
||||
EditorGUI.indentLevel--;
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: c28dcc885fbba4a5187a6a1aa5fb1b3b
|
||||
timeCreated: 1515895646
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,82 @@
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffect editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIHsvModifier))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIHsvModifierEditor : BaseMeshEffectEditor
|
||||
{
|
||||
//################################
|
||||
// Public/Protected Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
|
||||
_spMaterial = serializedObject.FindProperty("m_EffectMaterial");
|
||||
_spTargetColor = serializedObject.FindProperty("m_TargetColor");
|
||||
_spRange = serializedObject.FindProperty("m_Range");
|
||||
_spHue = serializedObject.FindProperty("m_Hue");
|
||||
_spSaturation = serializedObject.FindProperty("m_Saturation");
|
||||
_spValue = serializedObject.FindProperty("m_Value");
|
||||
|
||||
_shader = Shader.Find("TextMeshPro/Distance Field (UIHsvModifier)");
|
||||
_mobileShader = Shader.Find("TextMeshPro/Mobile/Distance Field (UIHsvModifier)");
|
||||
_spriteShader = Shader.Find("TextMeshPro/Sprite (UIHsvModifier)");
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Effect material.
|
||||
//================
|
||||
EditorGUI.BeginDisabledGroup(true);
|
||||
EditorGUILayout.PropertyField(_spMaterial);
|
||||
EditorGUI.EndDisabledGroup();
|
||||
|
||||
//================
|
||||
// Effect setting.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spTargetColor);
|
||||
EditorGUILayout.PropertyField(_spRange);
|
||||
EditorGUILayout.PropertyField(_spHue);
|
||||
EditorGUILayout.PropertyField(_spSaturation);
|
||||
EditorGUILayout.PropertyField(_spValue);
|
||||
|
||||
var c = target as UIHsvModifier;
|
||||
c.ShowTMProWarning(_shader, _mobileShader, _spriteShader, mat => { });
|
||||
ShowCanvasChannelsWarning();
|
||||
|
||||
ShowMaterialEditors(c.materials, 1, c.materials.Length - 1);
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
SerializedProperty _spMaterial;
|
||||
SerializedProperty _spTargetColor;
|
||||
SerializedProperty _spRange;
|
||||
SerializedProperty _spHue;
|
||||
SerializedProperty _spSaturation;
|
||||
SerializedProperty _spValue;
|
||||
|
||||
Shader _shader;
|
||||
Shader _mobileShader;
|
||||
Shader _spriteShader;
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: f002ba0ac474d487b936bc046dda56b4
|
||||
timeCreated: 1538806052
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,52 @@
|
||||
using UnityEditor;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIShadow editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIShadow))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIShadowEditor : Editor
|
||||
{
|
||||
UIEffect uiEffect;
|
||||
|
||||
void OnEnable()
|
||||
{
|
||||
uiEffect = (target as UIShadow).GetComponent<UIEffect>();
|
||||
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Shadow setting.
|
||||
//================
|
||||
var spShadowMode = serializedObject.FindProperty("m_Style");
|
||||
EditorGUILayout.PropertyField(spShadowMode);
|
||||
|
||||
// When shadow is enable, show parameters.
|
||||
if (spShadowMode.intValue != (int)ShadowStyle.None)
|
||||
{
|
||||
EditorGUI.indentLevel++;
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_EffectDistance"));
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_EffectColor"));
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_UseGraphicAlpha"));
|
||||
|
||||
if (uiEffect && uiEffect.blurMode != BlurMode.None)
|
||||
{
|
||||
EditorGUILayout.PropertyField(serializedObject.FindProperty("m_BlurFactor"));
|
||||
}
|
||||
EditorGUI.indentLevel--;
|
||||
}
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 6e76e7f628f09af449321b4776123f13
|
||||
timeCreated: 1487152293
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
@ -0,0 +1,133 @@
|
||||
using UnityEditor;
|
||||
using UnityEngine;
|
||||
|
||||
namespace Coffee.UIExtensions.Editors
|
||||
{
|
||||
/// <summary>
|
||||
/// UIEffect editor.
|
||||
/// </summary>
|
||||
[CustomEditor(typeof(UIShiny))]
|
||||
[CanEditMultipleObjects]
|
||||
public class UIShinyEditor : BaseMeshEffectEditor
|
||||
{
|
||||
//################################
|
||||
// Public/Protected Members.
|
||||
//################################
|
||||
/// <summary>
|
||||
/// This function is called when the object becomes enabled and active.
|
||||
/// </summary>
|
||||
protected override void OnEnable()
|
||||
{
|
||||
base.OnEnable();
|
||||
|
||||
_spMaterial = serializedObject.FindProperty("m_EffectMaterial");
|
||||
_spEffectFactor = serializedObject.FindProperty("m_EffectFactor");
|
||||
_spEffectArea = serializedObject.FindProperty("m_EffectArea");
|
||||
_spWidth = serializedObject.FindProperty("m_Width");
|
||||
_spRotation = serializedObject.FindProperty("m_Rotation");
|
||||
_spSoftness = serializedObject.FindProperty("m_Softness");
|
||||
_spBrightness = serializedObject.FindProperty("m_Brightness");
|
||||
_spGloss = serializedObject.FindProperty("m_Gloss");
|
||||
var player = serializedObject.FindProperty("m_Player");
|
||||
_spPlay = player.FindPropertyRelative("play");
|
||||
_spDuration = player.FindPropertyRelative("duration");
|
||||
_spInitialPlayDelay = player.FindPropertyRelative("initialPlayDelay");
|
||||
_spLoop = player.FindPropertyRelative("loop");
|
||||
_spLoopDelay = player.FindPropertyRelative("loopDelay");
|
||||
_spUpdateMode = player.FindPropertyRelative("updateMode");
|
||||
|
||||
|
||||
_shader = Shader.Find("TextMeshPro/Distance Field (UIShiny)");
|
||||
_mobileShader = Shader.Find("TextMeshPro/Mobile/Distance Field (UIShiny)");
|
||||
_spriteShader = Shader.Find("TextMeshPro/Sprite (UIShiny)");
|
||||
}
|
||||
|
||||
|
||||
/// <summary>
|
||||
/// Implement this function to make a custom inspector.
|
||||
/// </summary>
|
||||
public override void OnInspectorGUI()
|
||||
{
|
||||
serializedObject.Update();
|
||||
|
||||
//================
|
||||
// Effect material.
|
||||
//================
|
||||
EditorGUI.BeginDisabledGroup(true);
|
||||
EditorGUILayout.PropertyField(_spMaterial);
|
||||
EditorGUI.EndDisabledGroup();
|
||||
|
||||
//================
|
||||
// Effect setting.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spEffectFactor);
|
||||
EditorGUILayout.PropertyField(_spWidth);
|
||||
EditorGUILayout.PropertyField(_spRotation);
|
||||
EditorGUILayout.PropertyField(_spSoftness);
|
||||
EditorGUILayout.PropertyField(_spBrightness);
|
||||
EditorGUILayout.PropertyField(_spGloss);
|
||||
|
||||
//================
|
||||
// Advanced option.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spEffectArea);
|
||||
|
||||
//================
|
||||
// Effect player.
|
||||
//================
|
||||
EditorGUILayout.PropertyField(_spPlay);
|
||||
EditorGUILayout.PropertyField(_spDuration);
|
||||
EditorGUILayout.PropertyField(_spInitialPlayDelay);
|
||||
EditorGUILayout.PropertyField(_spLoop);
|
||||
EditorGUILayout.PropertyField(_spLoopDelay);
|
||||
EditorGUILayout.PropertyField(_spUpdateMode);
|
||||
|
||||
// Debug.
|
||||
using (new EditorGUI.DisabledGroupScope(!Application.isPlaying))
|
||||
using (new EditorGUILayout.HorizontalScope(EditorStyles.helpBox))
|
||||
{
|
||||
GUILayout.Label("Debug");
|
||||
|
||||
if (GUILayout.Button("Play", "ButtonLeft"))
|
||||
{
|
||||
(target as UIShiny).Play();
|
||||
}
|
||||
|
||||
if (GUILayout.Button("Stop", "ButtonRight"))
|
||||
{
|
||||
(target as UIShiny).Stop();
|
||||
}
|
||||
}
|
||||
|
||||
var c = target as UIShiny;
|
||||
c.ShowTMProWarning(_shader, _mobileShader, _spriteShader, mat => { });
|
||||
ShowCanvasChannelsWarning();
|
||||
|
||||
ShowMaterialEditors(c.materials, 1, c.materials.Length - 1);
|
||||
|
||||
serializedObject.ApplyModifiedProperties();
|
||||
}
|
||||
|
||||
//################################
|
||||
// Private Members.
|
||||
//################################
|
||||
SerializedProperty _spMaterial;
|
||||
SerializedProperty _spEffectFactor;
|
||||
SerializedProperty _spWidth;
|
||||
SerializedProperty _spRotation;
|
||||
SerializedProperty _spSoftness;
|
||||
SerializedProperty _spBrightness;
|
||||
SerializedProperty _spGloss;
|
||||
SerializedProperty _spEffectArea;
|
||||
SerializedProperty _spPlay;
|
||||
SerializedProperty _spLoop;
|
||||
SerializedProperty _spLoopDelay;
|
||||
SerializedProperty _spDuration;
|
||||
SerializedProperty _spInitialPlayDelay;
|
||||
SerializedProperty _spUpdateMode;
|
||||
|
||||
Shader _shader;
|
||||
Shader _mobileShader;
|
||||
Shader _spriteShader;
|
||||
}
|
||||
}
|
||||
@ -0,0 +1,12 @@
|
||||
fileFormatVersion: 2
|
||||
guid: 0080e984bad7545cd957d9121e99f988
|
||||
timeCreated: 1538806052
|
||||
licenseType: Pro
|
||||
MonoImporter:
|
||||
serializedVersion: 2
|
||||
defaultReferences: []
|
||||
executionOrder: 0
|
||||
icon: {instanceID: 0}
|
||||
userData:
|
||||
assetBundleName:
|
||||
assetBundleVariant:
|
||||
Some files were not shown because too many files have changed in this diff Show More
Loading…
Reference in New Issue
Block a user